Review Submission Form
The Ratings & Reviews Submission form opens when the shopper clicks 'write a review' inline or when coming from a Review Solicitation Email. Shoppers may see the form embedded in the landing page or as an overlay on your product detail page, depending on the options you choose when adding the landing page.
Form field order
The order of fields displayed on the Review Submission form is:
Main review fields - in order of overall rating, review, and review title
Custom review subdimensions (optional; you can modify label text and display order in your Emplifi Review Settings)
Visual content submissions (for Visual Content customers only)
Default shopper profile dimensions (optional)
Custom shopper profile dimensions (optional)
Sweepstakes opt-in (optional)
Terms of service opt-in (optional)
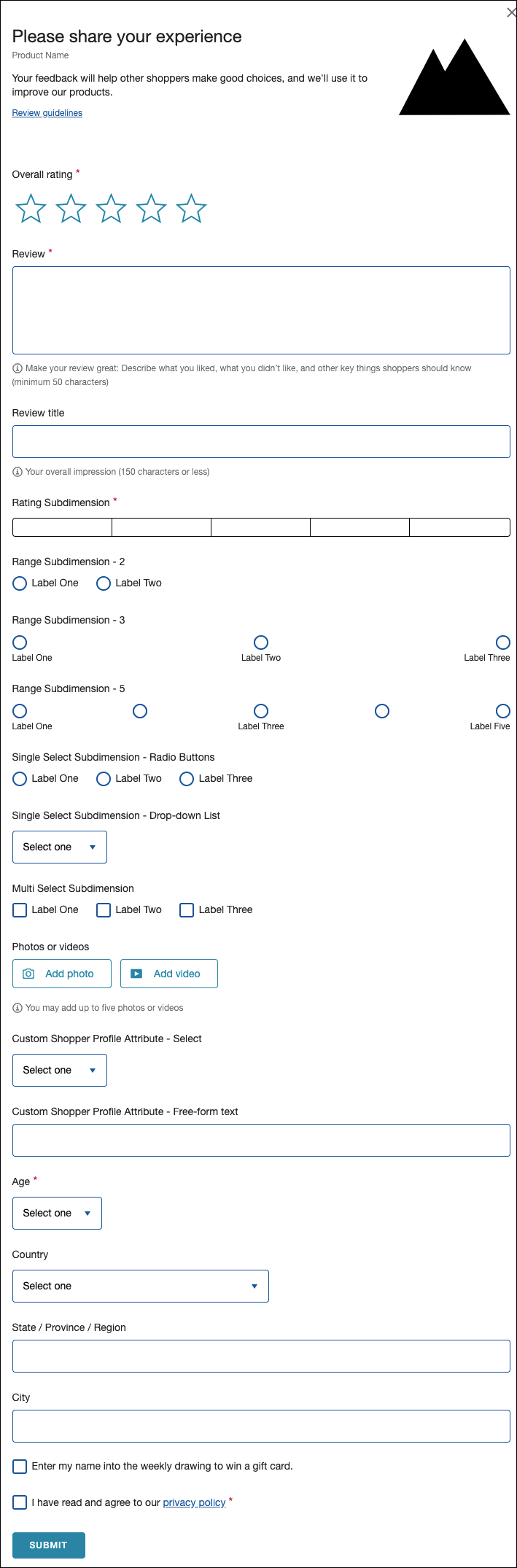
The following image shows default styling with a few custom fields.

Main review fields
Overall rating

Attributes
Rate a product on a 1-5 star rating scale
Field is ALWAYS required
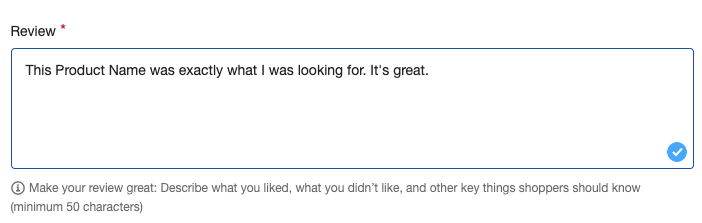
Review body

Attributes
Shopper details their opinion on the product
Field is required unless you chose to only require a Review Title
The default minimum review length is 50 characters
The maximum review length is 5,000 characters
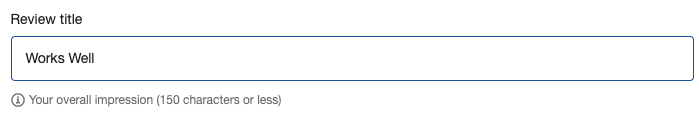
Review title

Attributes
Shoppers write the headline for their review
Field can be set to required or optional (required if Review Body is optional)
The default maximum title length is 150 characters
Custom review subdimensions types
There are four types of subdimensions.
Ratings
Ratings subdimensions type lets a shopper answer in a range from one extreme to another.
Consider using this type to indicate a level or a degree of something; For example, questions about satisfaction can range from very unsatisfied to very satisfied.

Attributes
Custom title or question
Rating is based on a 5-point scale
Field can be set to required or optional
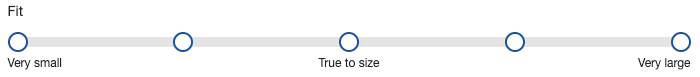
Range
Range subdimensions type lets a shopper indicate how a value deviates high or low from a median center point.
The the shopper can express how something differs from their expectation.
3-point scale |  For example, questions about fit can range from smaller than expected to larger than expected. |
5-point scale |  Only three of the points is labeled in a range. |
Attributes
Custom title or question
2-point, 3-point, or 5-point scale
Displays as:
slider with radio buttons - 3-point and 5-point scales
radio buttons - 2-point scale
The shopper must interact with the radio buttons to set a value.
Field can be set to required or optional
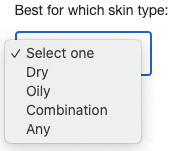
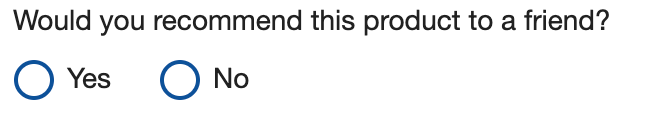
Single-select
Single-select subdimensions type lets a shopper select ONE of a limited number of options.
Consider using this type to gather single answers to qualitative questions.
 | In this example, the shopper can select one skin type from a drop-down. |
 | In this example the shopper can select yes or no radio buttons. |
Attributes
Custom title or question
Displays as:
radio buttons
drop-down
Field can be set to required or optional
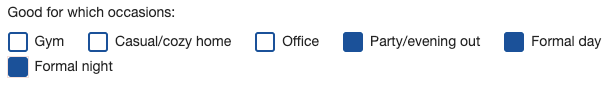
Multi-select
Multi-select subdimensions type lets a shopper select one or more options.
Consider using this type to determine what qualities a user values in a product. For example, a shopper might indicate that a product works well in multiple settings.

Attributes
Custom title or question
Displays as check boxes
Field can be set to required or optional
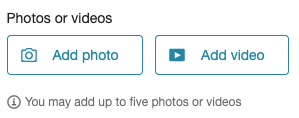
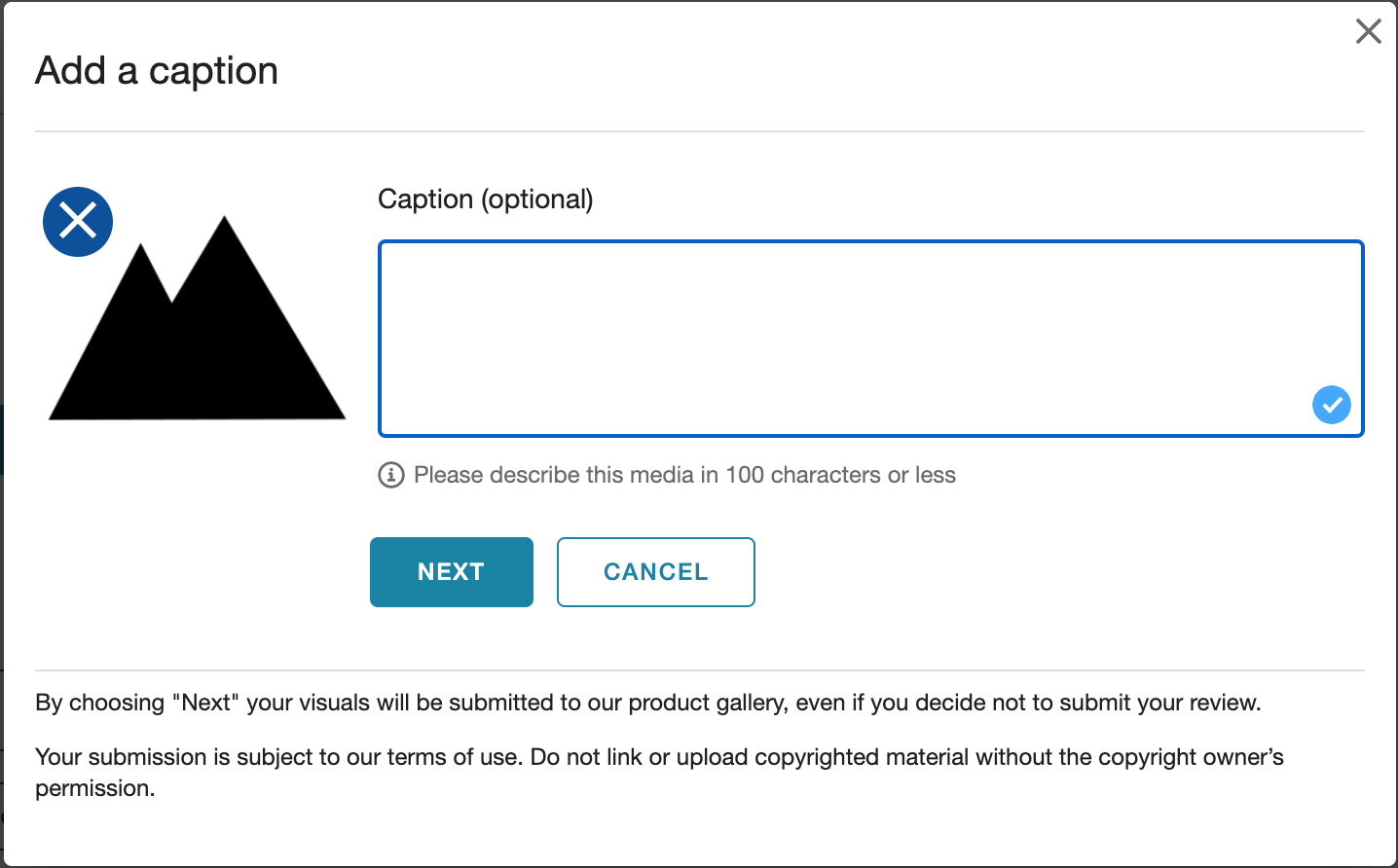
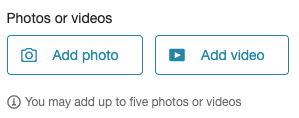
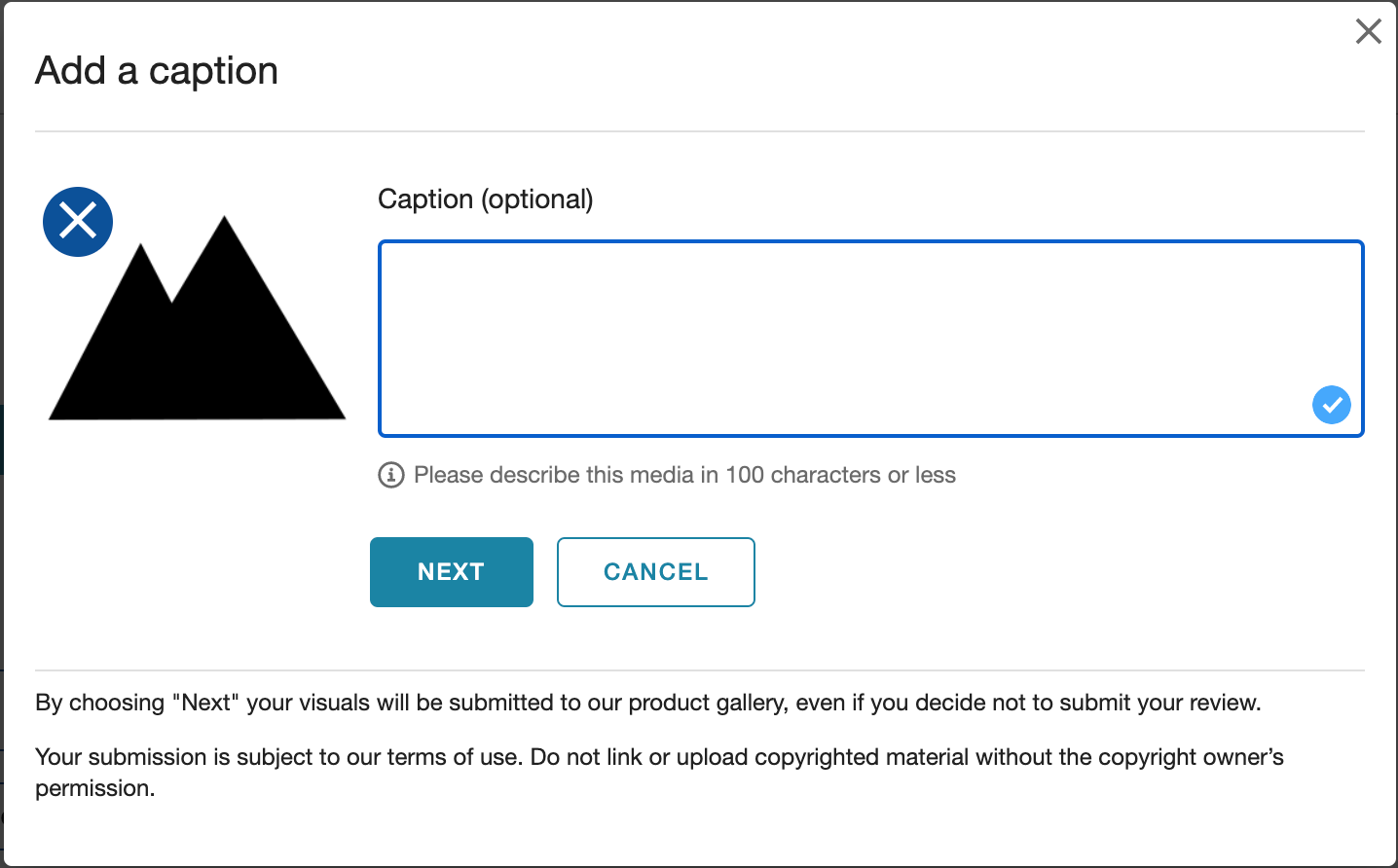
Visual content submission field
Add photo


Attributes
Allows the shopper to upload a .png, .jpg, or .jpeg file
Shopper can add an (optional) caption to their photo
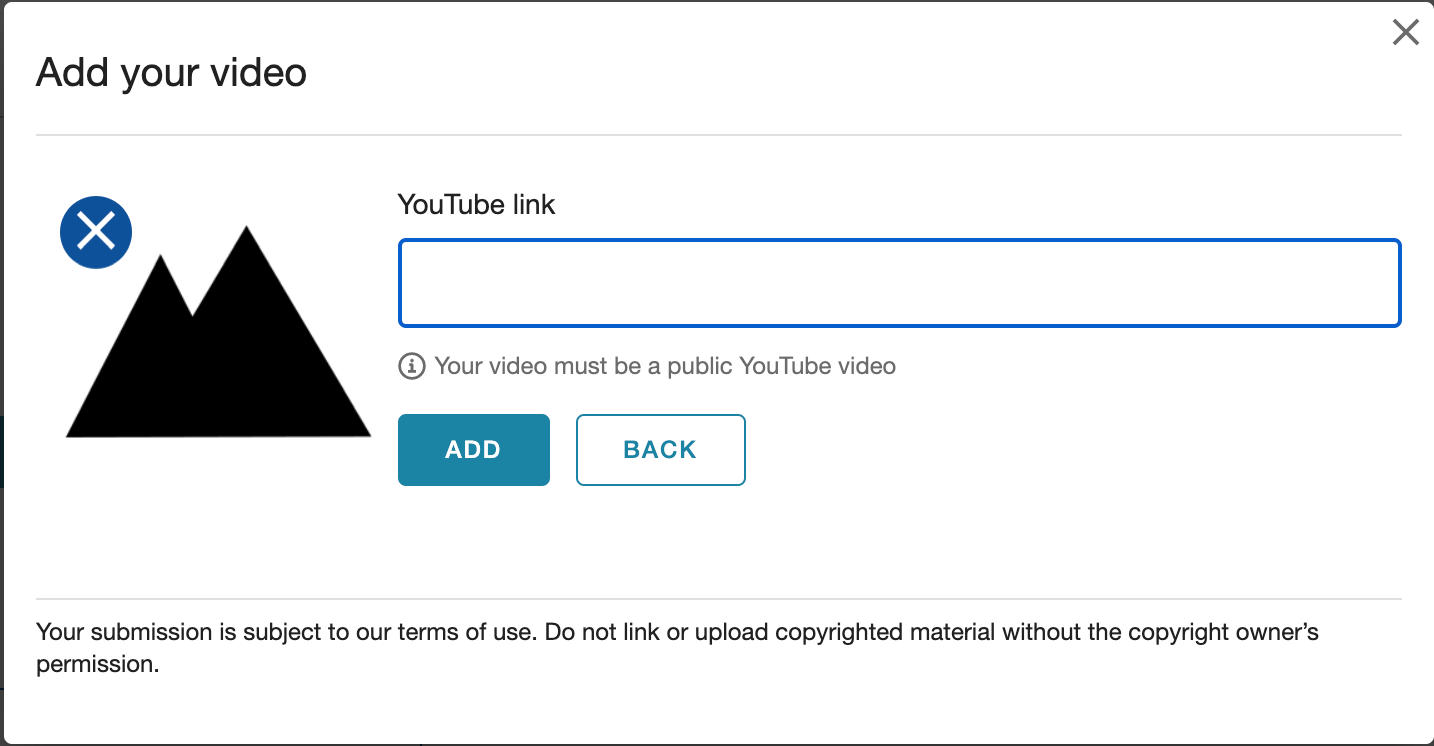
Add video



Attributes
Allows the shopper to link a YouTube video
Only public YouTube videos are allowed
Shopper can add an (optional) caption to their video submission
Default shopper profile dimensions
Shopper age

Attributes
Shopper selects from: 15-24, 25-44, 45-64, 65+
Field can be set to required or optional
Shopper country

Attributes
Single-Select drop-down menu
Field can be set to required or optional
Shopper state / province / region

Attributes
Field format / display is based on selected Shopper Country
United States - displays single-select drop-down of US states
Canada - displays single-select drop-down of Canadian provinces
All other Country values - displays text field where shopper enters custom text
Field can be set to required or optional
Shopper city

Attributes
Shopper enters custom text
Field can be set to required or optional
Custom shopper profile dimensions
Emplifi also offers the option to create your own custom shopper profile form fields.

To create your own, please provide Emplifi with the following information:
Field | Default Setting/Options | Description |
|---|---|---|
Profile Attribute Name | null | Internal name for reference within the Emplifi Portal. |
Collect During Content Submission? | no | Whether to show this attribute in your review collection form. |
Display to Other Shoppers (Public)? | no | Whether to show this attribute in the user's completed reviews. |
Required | no | Whether this field is required when submitting a review. |
Profile Attribute Label | null | This is the text label that displays next to the form field. |
Attribute Type | Single-Select or Free-Form Text | Single-Select displays a drop-down select list to the user. Free-Form Text displays a text box for the user to complete. |
Label(s) | null | If you chose "Single-Select" for this field, the labels are the attributes from which the user can choose. |
Display Order | null | If there are multiple custom shopper profile dimensions, the display order indicates where this shopper profile dimension should be located. |
Sweepstakes agreement field
You can add a promotions or sweepstakes agreement field to the form. It will appear near the submit button at the bottom of the form.

To add this checkbox, contact your Emplifi Support.
You can customize the agreement text. You can also include links in the text.
When a shopper checks this box and submits a review, the review is marked as incentivized. On the PDP, the review will display the default message: "This review was collected as part of a promotion." You can work with your Emplifi Customer Success Team to customize the message.
Terms of service agreement field
You can add a terms of service agreement field to the form. If included, shoppers must agree to terms and conditions, privacy policies, or other guidelines before submitting a review. The checkbox appears directly above the submit button at the bottom of the form.

Shoppers must agree each time they submit reviews.
To add this checkbox, contact your Emplifi Customer Success Manager. You will need to provide a URL for your policy.
You can customize the agreement text. You can also include links in the text.
Embedding the review submission form
Ratings & Reviews Submission forms are now embedded in your branded landing page during implementation. If your site was set up before February 2021, contact Emplifi Support to allow embedded submission forms.
The landing page is a standalone page on your site where shoppers complete Emplifi submission forms.
Steps:
To embed the Ratings & Reviews Submission form, add the following high up on your landing page.
XML<script> var turnToConfig = { locale: "en_US", pageId: "email-landing-page" } window.TurnToCmd=window.TurnToCmd||function(){(TurnToCmd.q=TurnToCmd.q||[]).push(arguments)}; </script> <script src="https://widgets.turnto.com/v5/widgets/YOUR SITE KEY/js/turnto.js" async></script>If you are a Emplifi.eu customer, change
turnto.comtoturnto.euin this snippet.Replace
YOUR SITE KEYwith the appropriate value.To display the Ratings & Reviews Submission form, add this div element to the desired location.
HTML<div id="tt-embedded-submission"></div>
See Landing Page for more on landing page options.
