Widget Layout
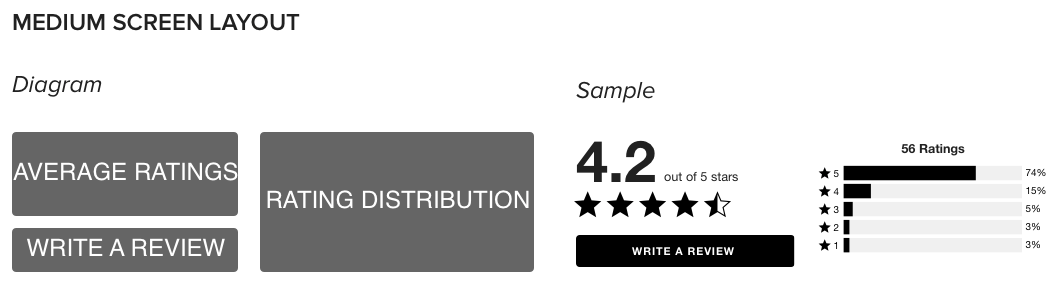
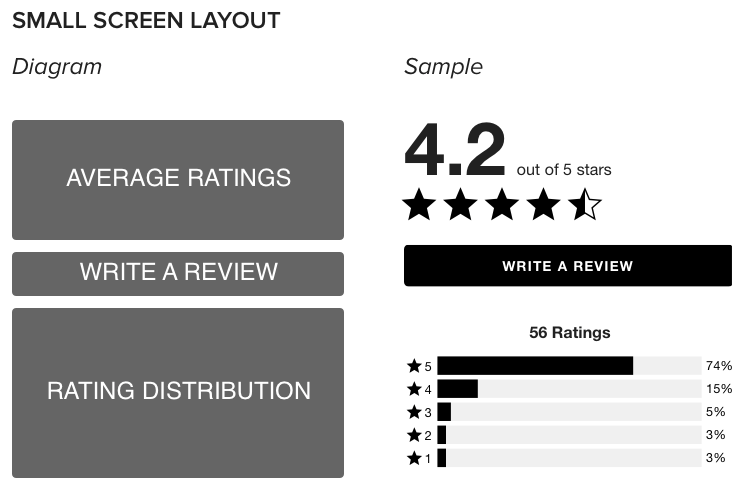
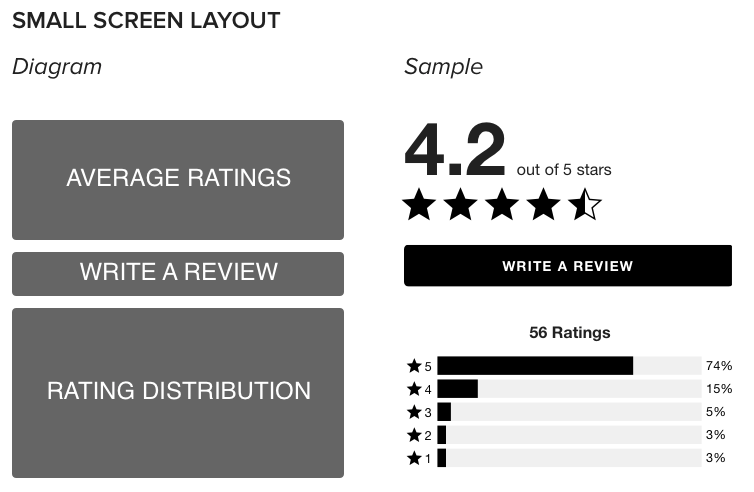
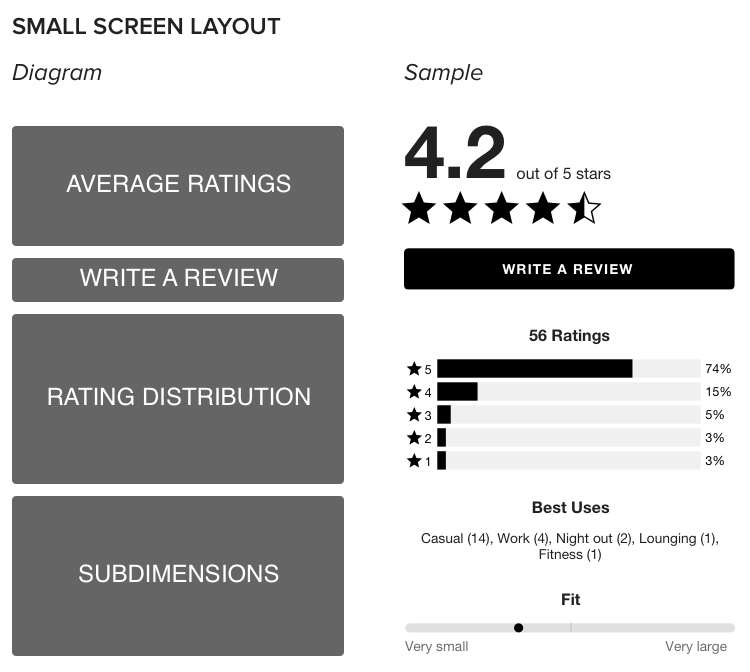
Widget layout in SpeedFlex is adaptive and designed for mobile first, ensuring that your widgets will always look great on any device.
We offer several layout templates for each widget. Each template emphasizes different pieces (and amounts) of consumer review content. The template that’s right for your store, will depend on which types of content you collect from reviewers, and which pieces of that content you want to highlight for your shoppers.
Subdimensions

Subdimensions are an opportunity for additional information to be provided in an easy-to-understand way. They take product attributes such as Fit or Comfort and provide a way for that attribute to be rated and visualized.
Emplifi Ratings & Reviews allows you to customize both the subdimensions collected and their placement in the layout of your widgets.
Review Summary

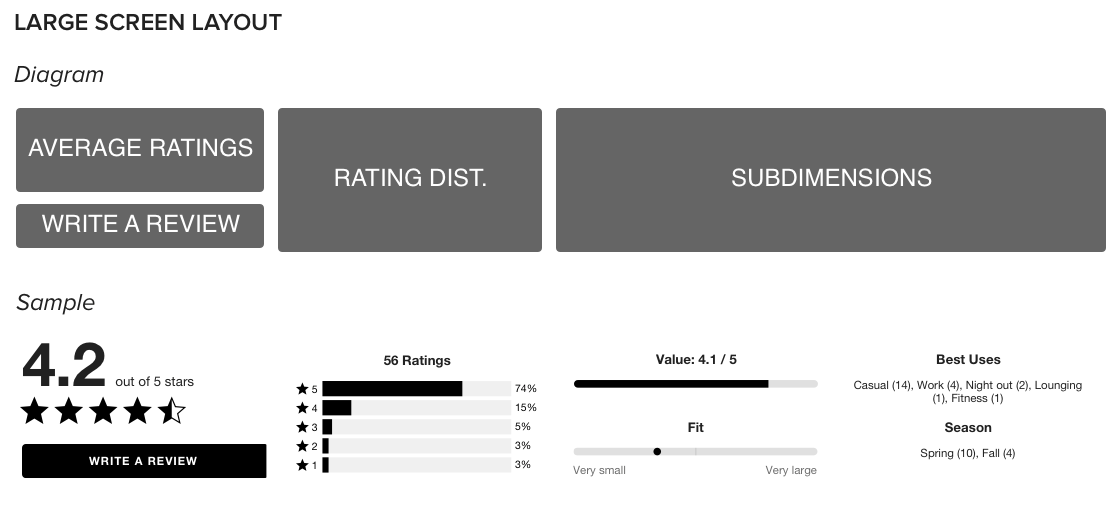
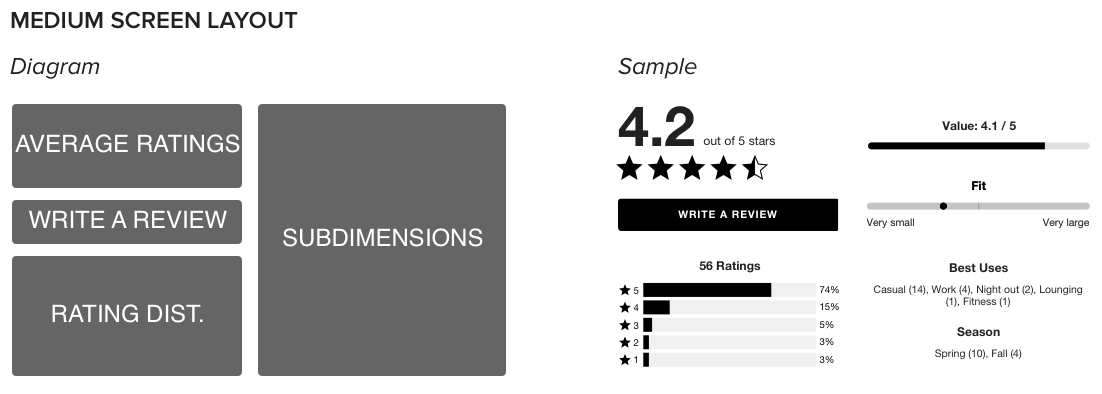
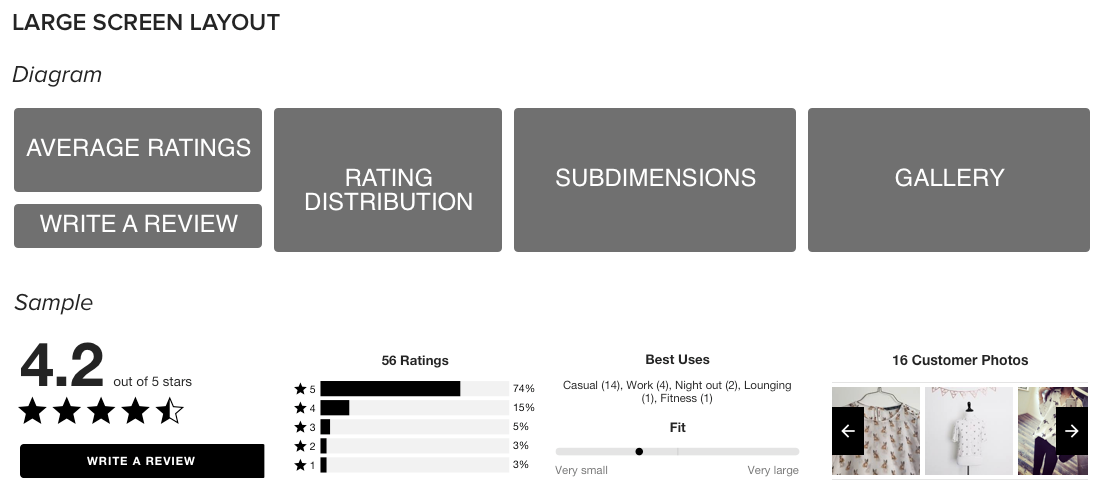
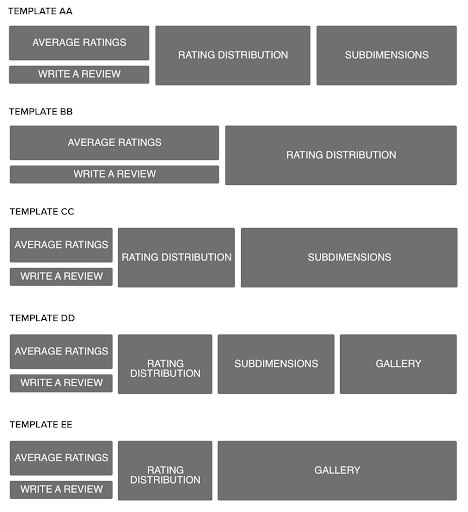
Template AA
This template has room for up to 4 subdimensions but adapts nicely to show less.
Use this template if…
You need room for 4 subdimensions.
You plan to display at least 2 subdimensions with room to grow.
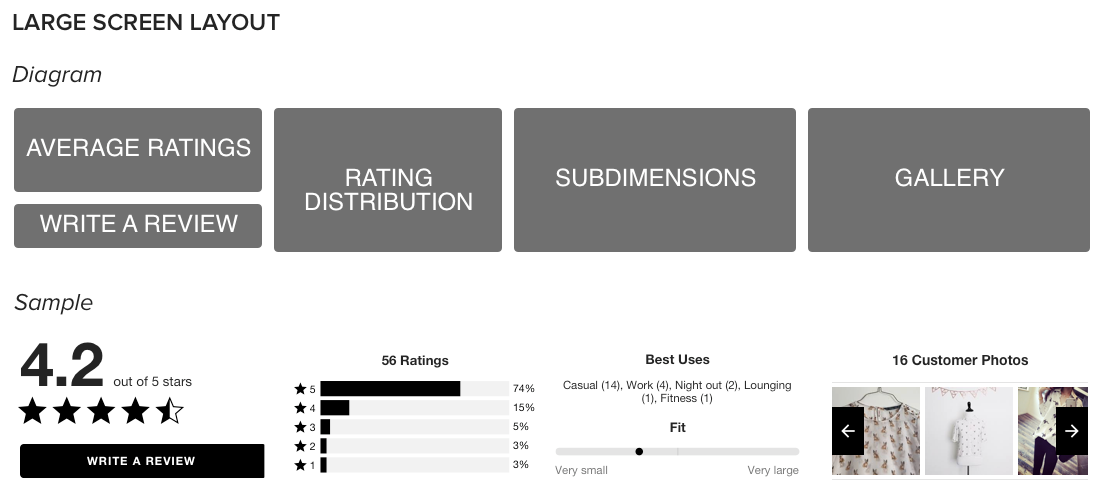
Template BB
This minimal template puts the focus on product ratings. It’s the perfect choice when you don’t want to show subdimensions in your Review Summary.
Use this template if…
You will not be displaying any subdimensions.
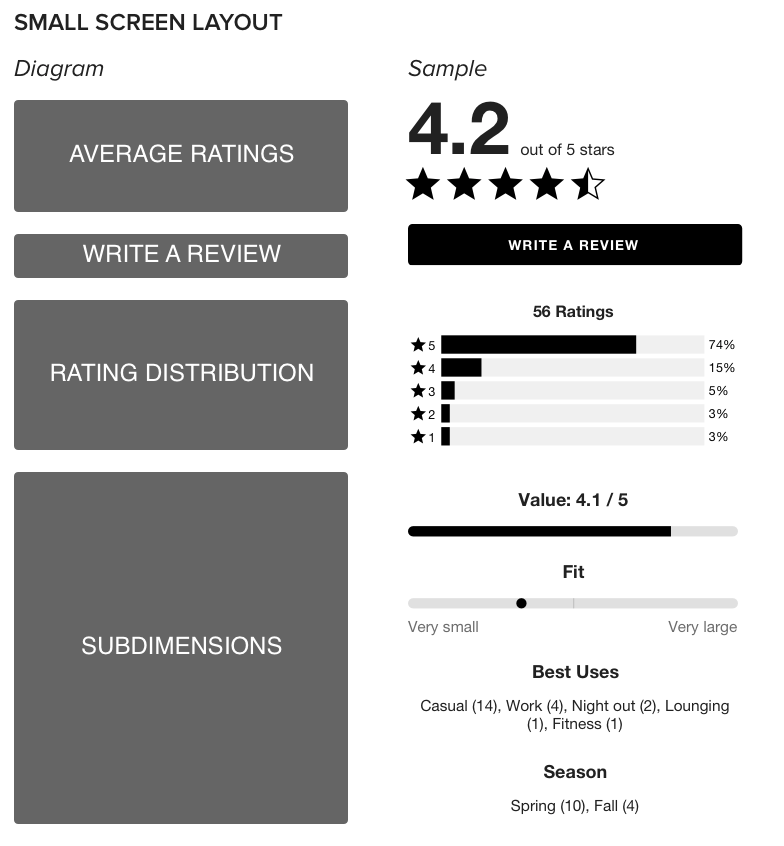
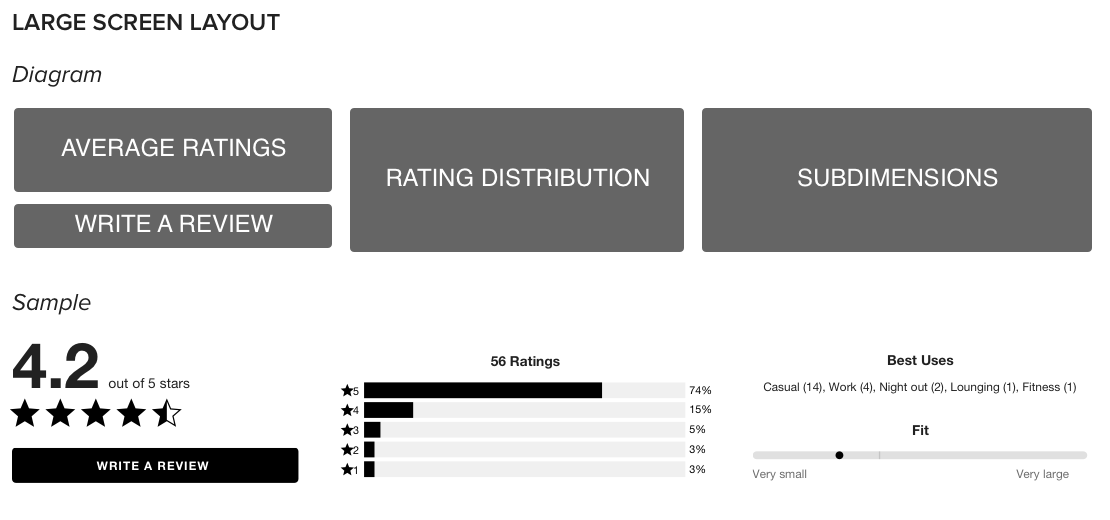
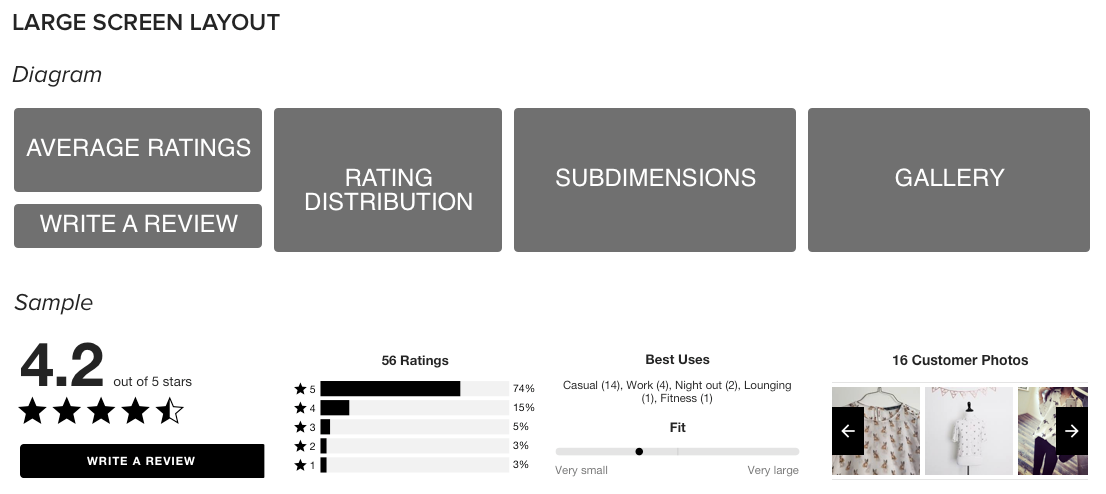
Template CC
This template gives elements more space while still having enough room for up to two subdimensions.
It also easily adapts to showing zero subdimensions (the third column is empty when none are shown).
Use this template if…
You don’t show subdimensions now, but want some room to grow.
You want to show 1 or 2 subdimensions.
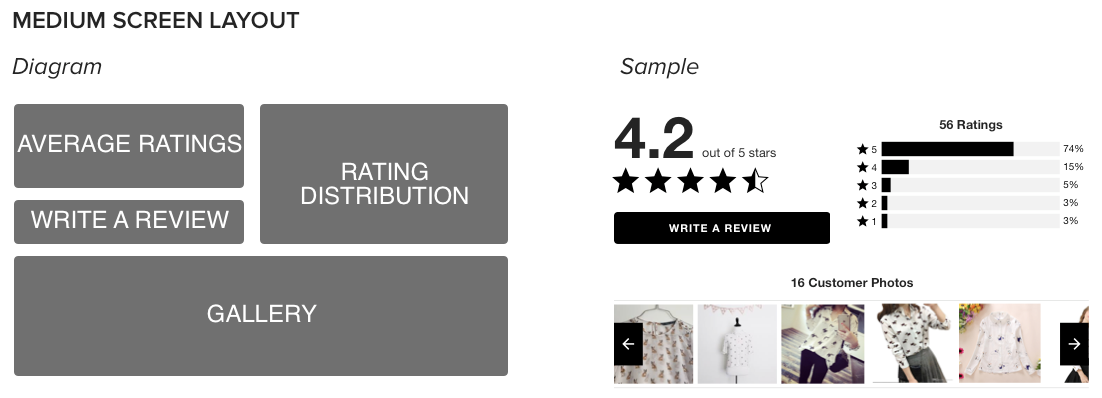
Template DD
This template includes a little bit of everything. It has room for up to two subdimensions, as well as a small gallery row.
Use this template if…
You want to show 1 or 2 subdimensions.
You want to show a gallery of visual content.
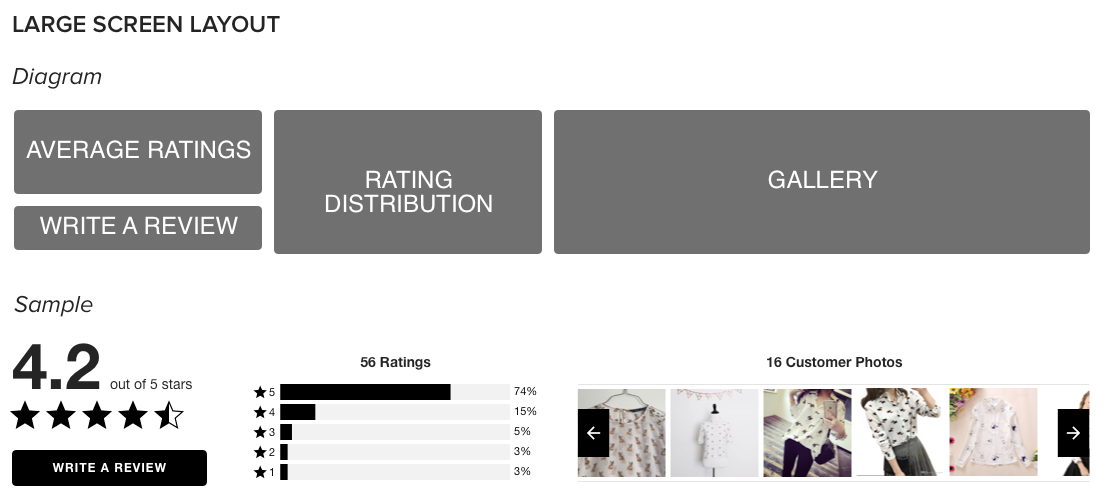
Template EE
This template is ideal if you don’t have subdimensions to display, but would rather showcase a larger gallery of visual content.
Use this template if…
You don’t plan to show any subdimensions.
You have (or anticipate having) a lot of visual content to highlight.
Review List

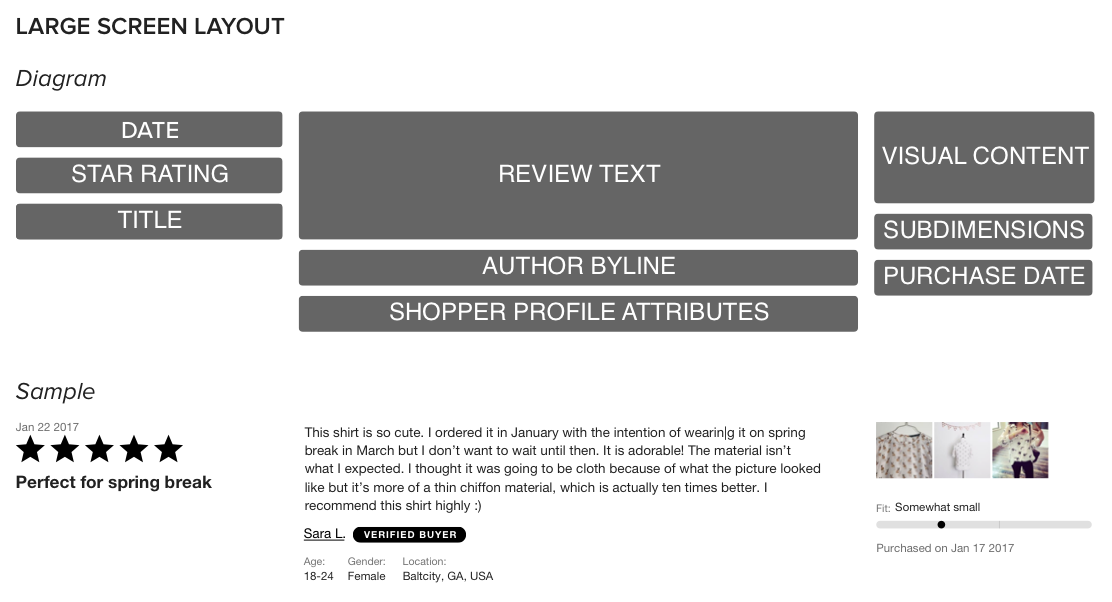
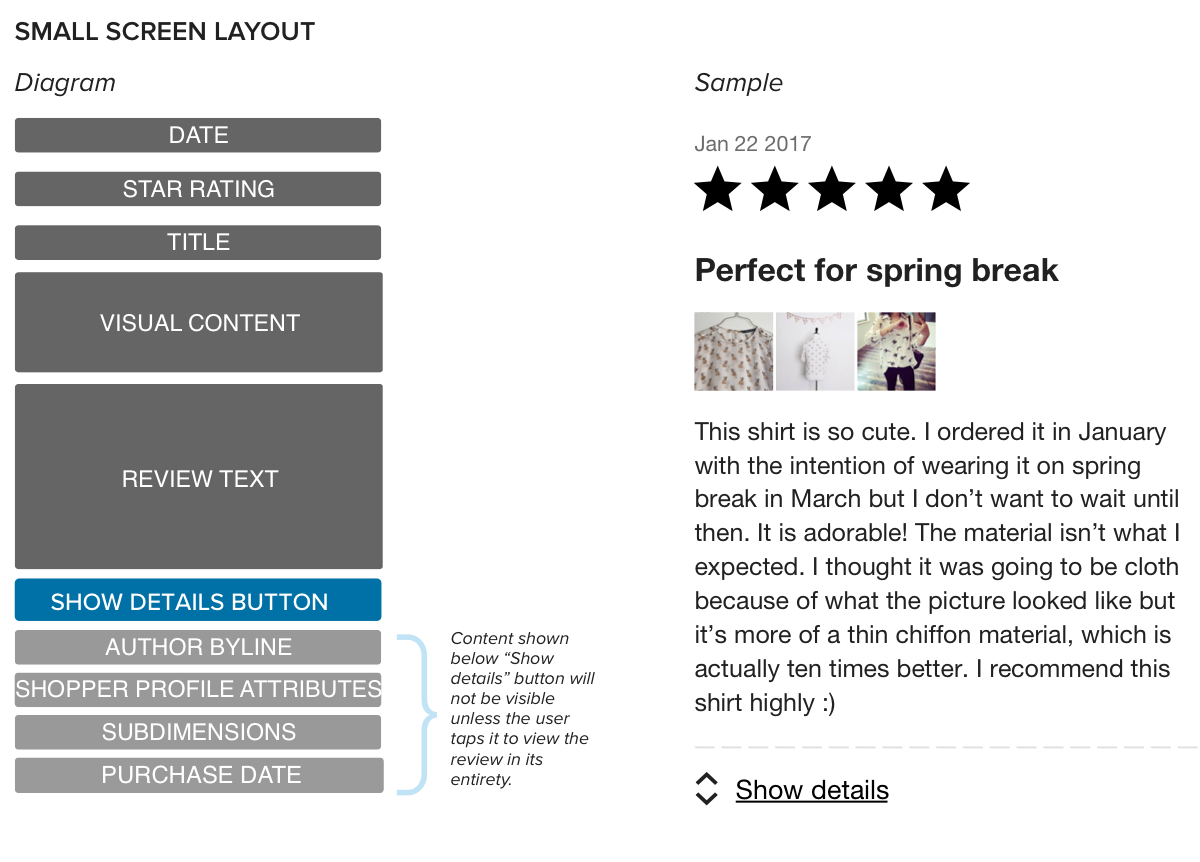
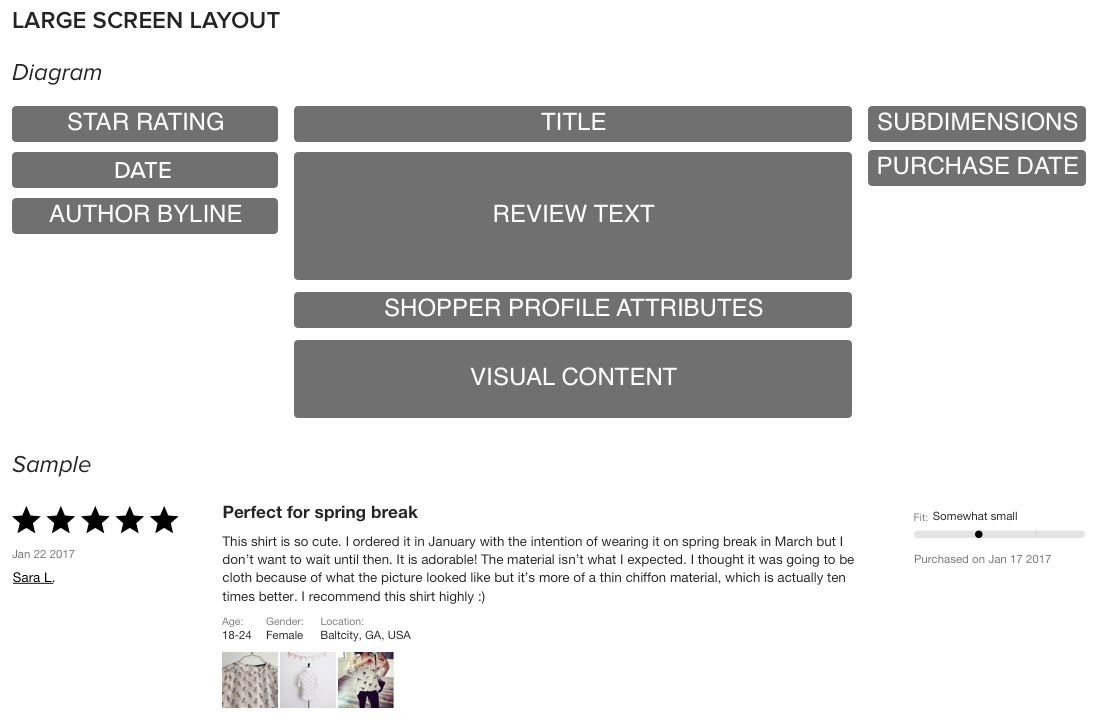
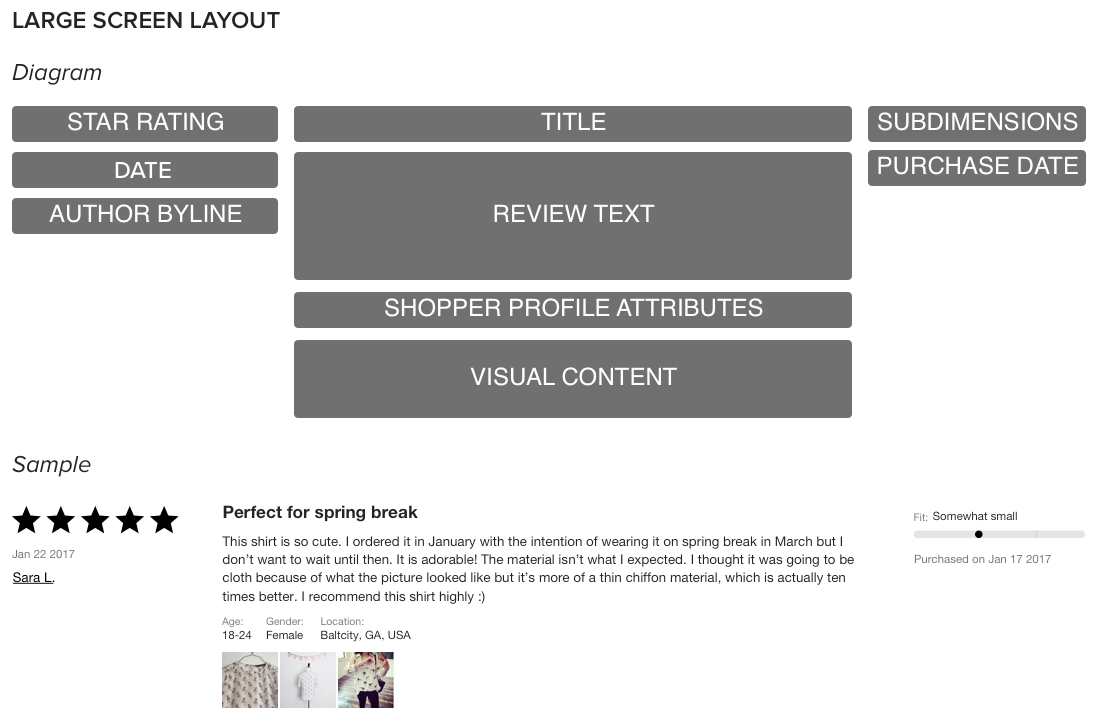
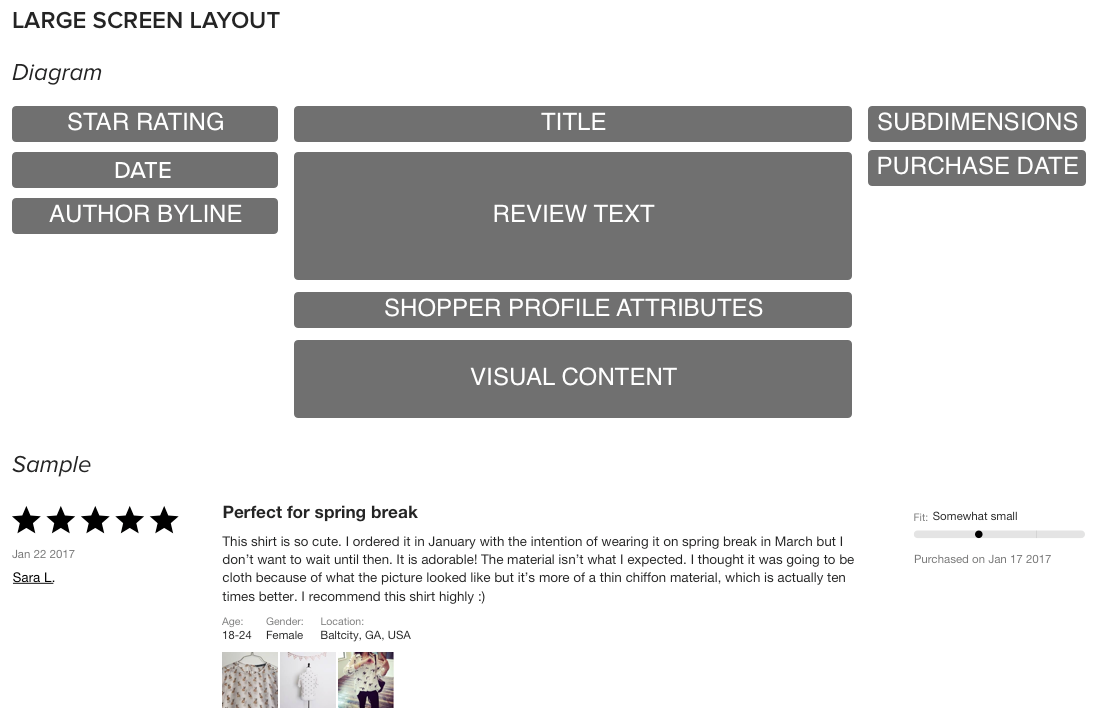
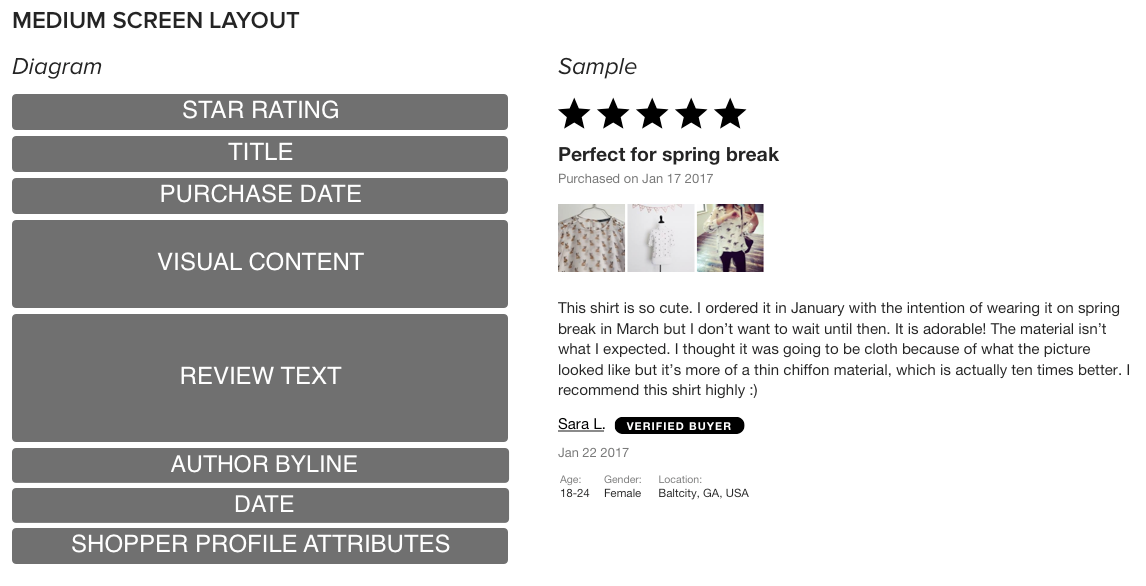
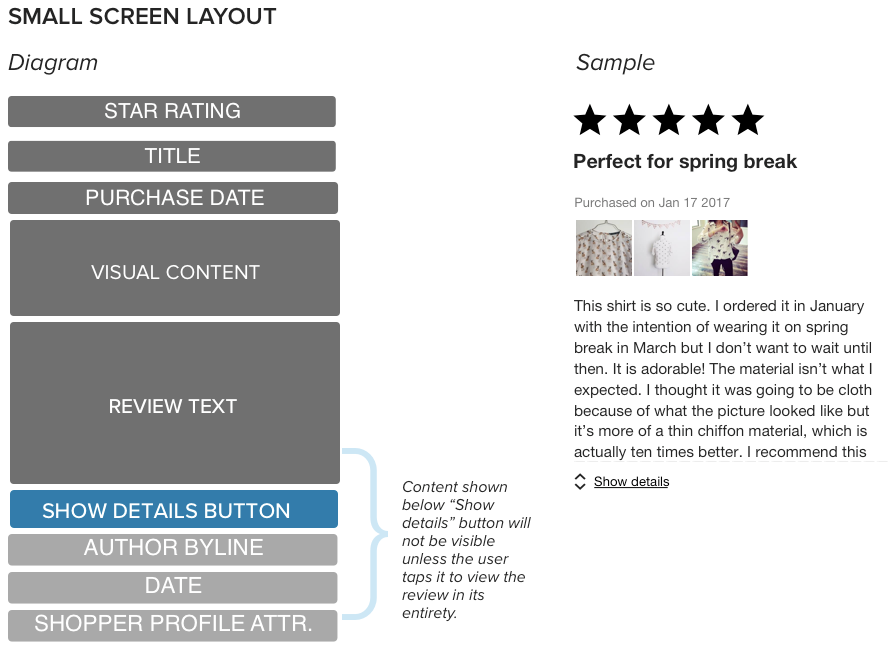
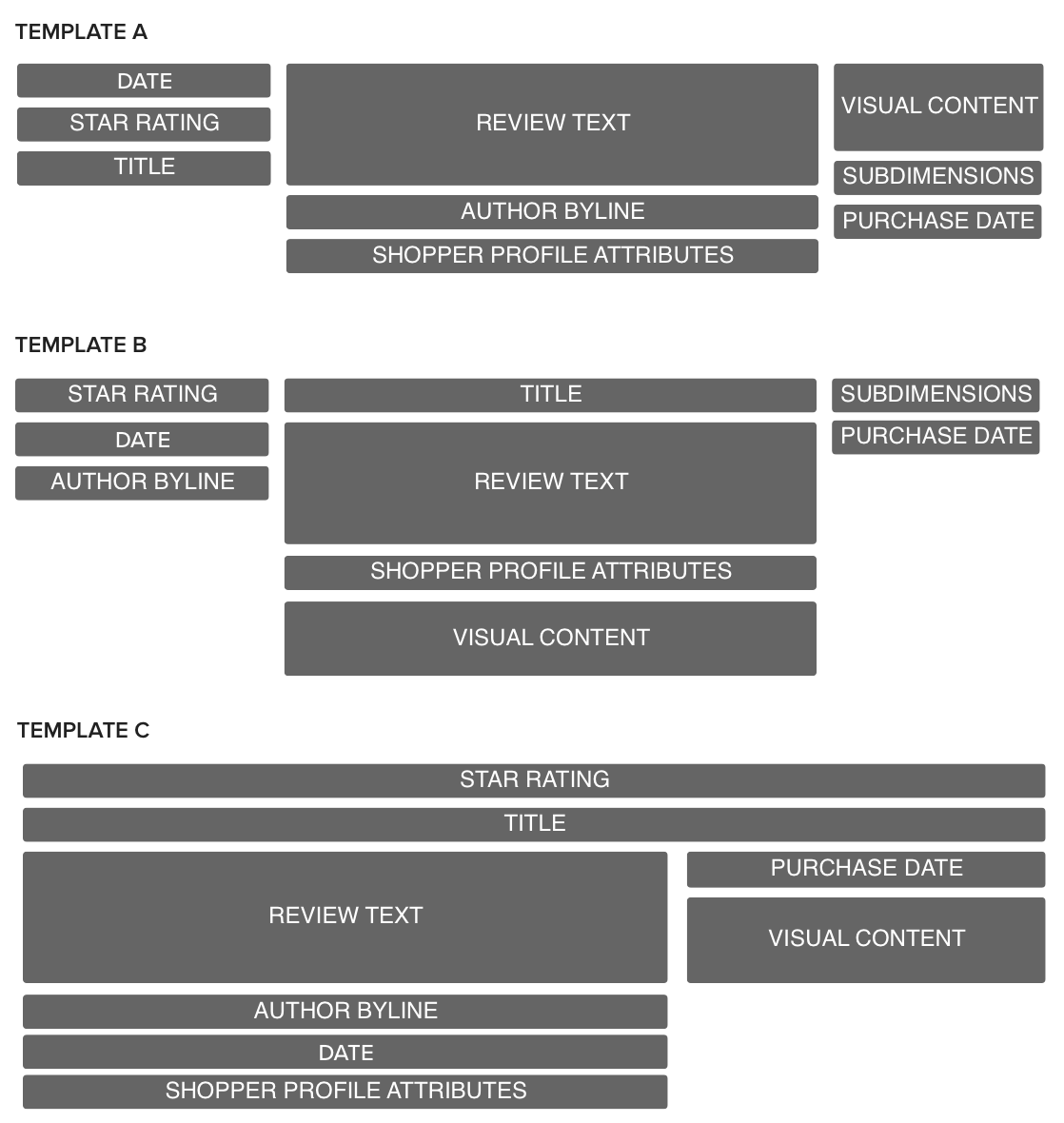
Template A
This template is recommended for clients that plan to take advantage of all the widget features available to enhance the review experience and provide additional context about the product or reviewer. Elements such as author demographics are included, along with room for visual content and plenty of subdimensions.
Like all of our templates, you don’t have to use every available feature. The display can close up unused space.
Use this template if…
You want to display reviewer demographics (“Shopper Profile Attributes”).
You expect to show 1-3 subdimensions.
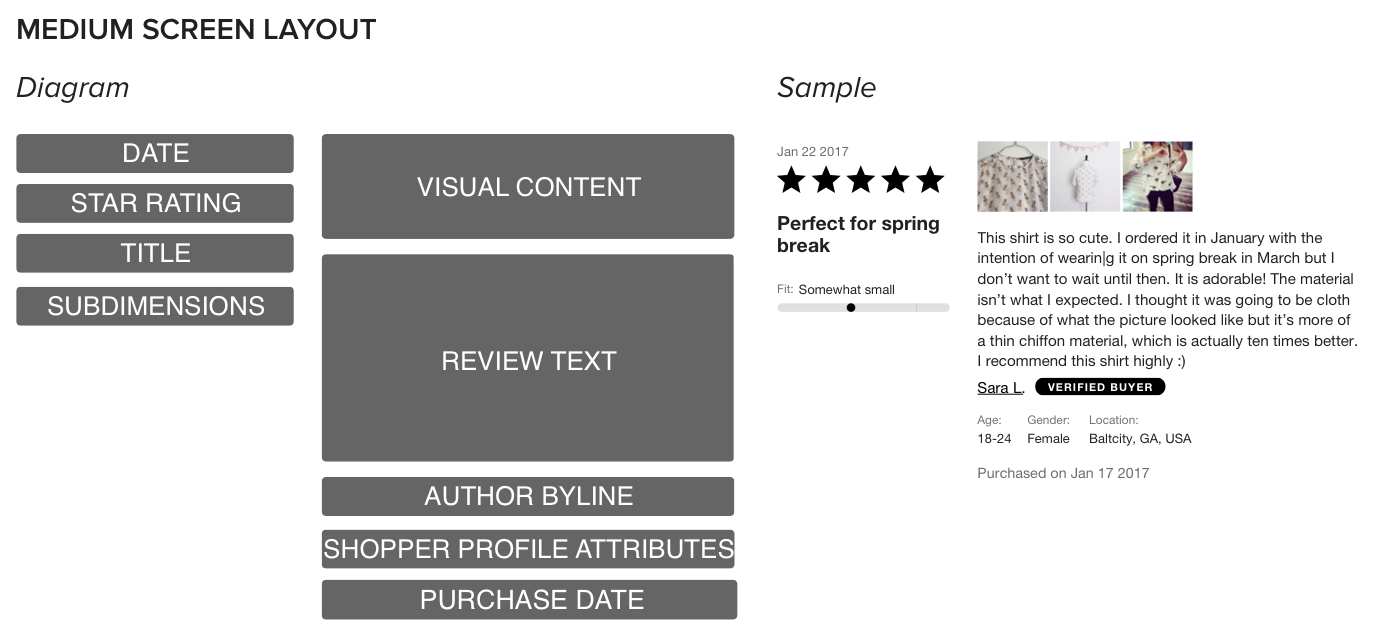
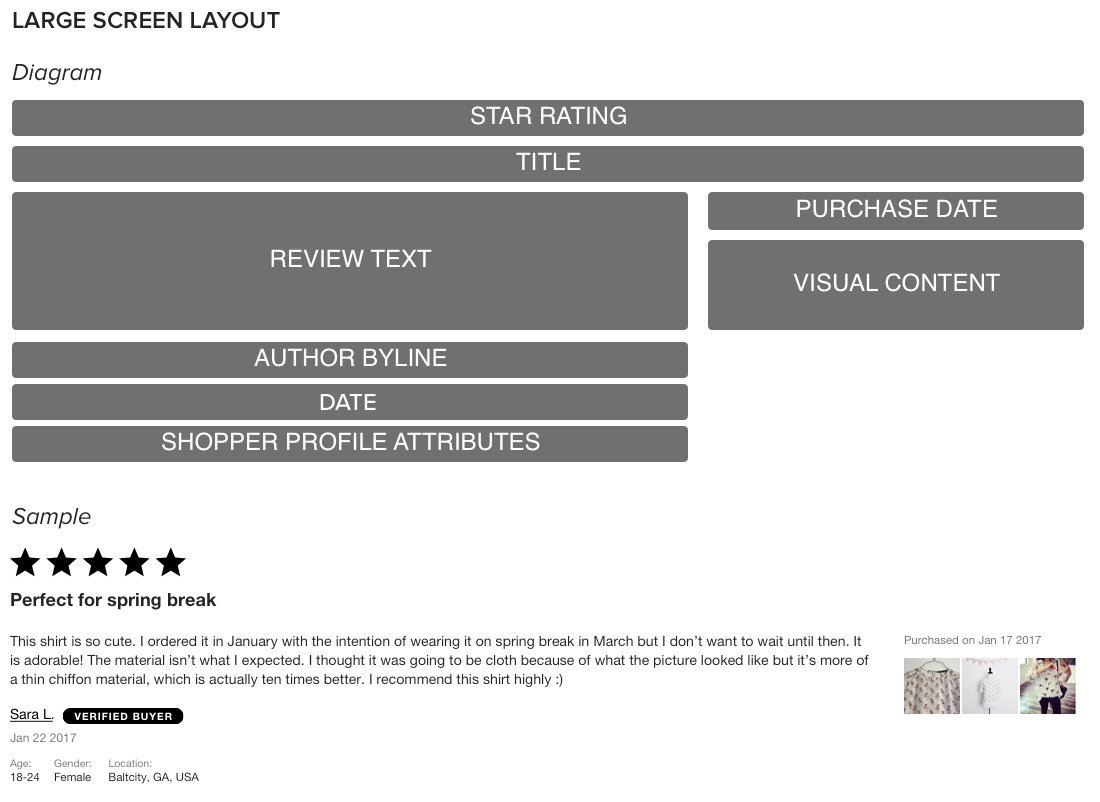
Template B
This template is ideal for showcasing the product rating and review content over subdimensions.
Key elements such as the review body can expand to fill the width of a larger column, with less emphasis placed on subdimensions and review author attributes. Visual content shows where available.
Use this template if…
You want more space allocated to the written product review content.
You prefer subdimensions and visual content to be more subdued.
You only display 1-2 pieces of information about your review authors (for example, their name, or name plus a badge).
Template C
This is a minimal template, ideal for those who do not wish to show subdimensions. There is room to show visual content, but it’s not required.
Use this template if…
You prefer a simple layout with fewer columns and you don’t need room for subdimensions.
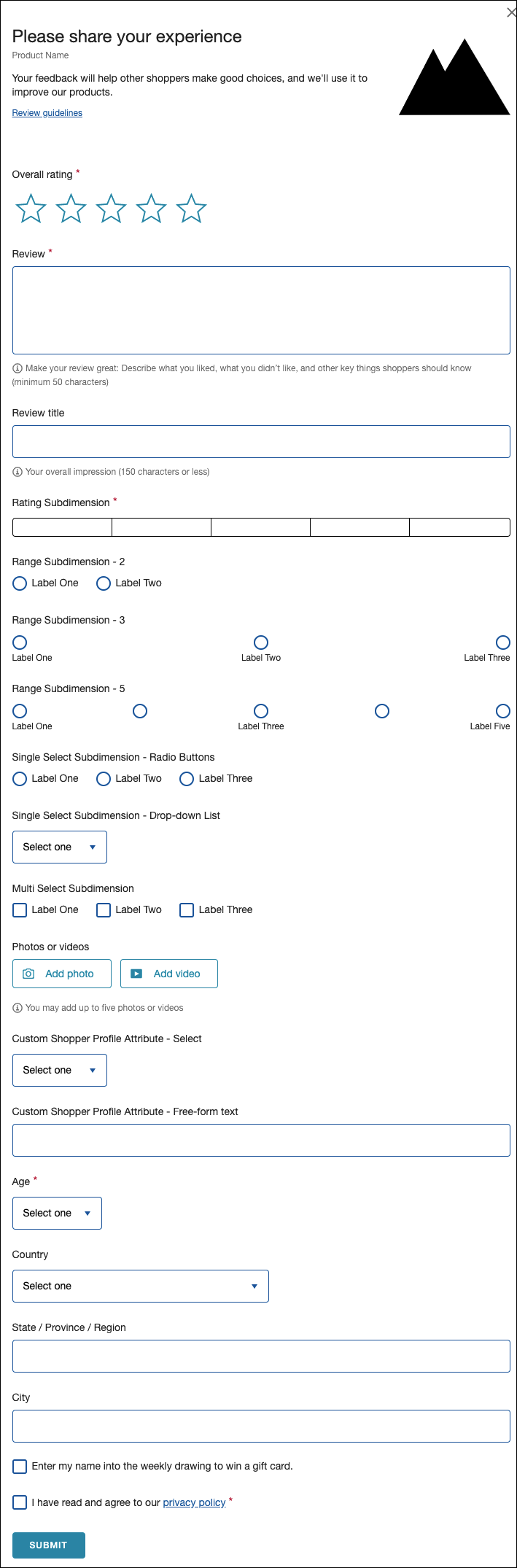
Review Submission Form
The review submission form displays in a modal and inherits all of your SpeedFlex theming properties (colors, fonts, iconography, etc.). All review form elements are block elements and have a fixed display order:
Main review fields - in order of overall rating, review, and review title
Custom review subdimensions (optional; you can modify label text and display order in your Review Settings)
Visual content submissions (for Visual Content customers only)
Default shopper profile dimensions (optional)
Custom shopper profile dimensions (optional)
Sweepstakes opt-in (optional)
Terms of service opt-in (optional)
For more information about these fields, see the Review Submission Form article.
This image shows default styling with a few custom fields:

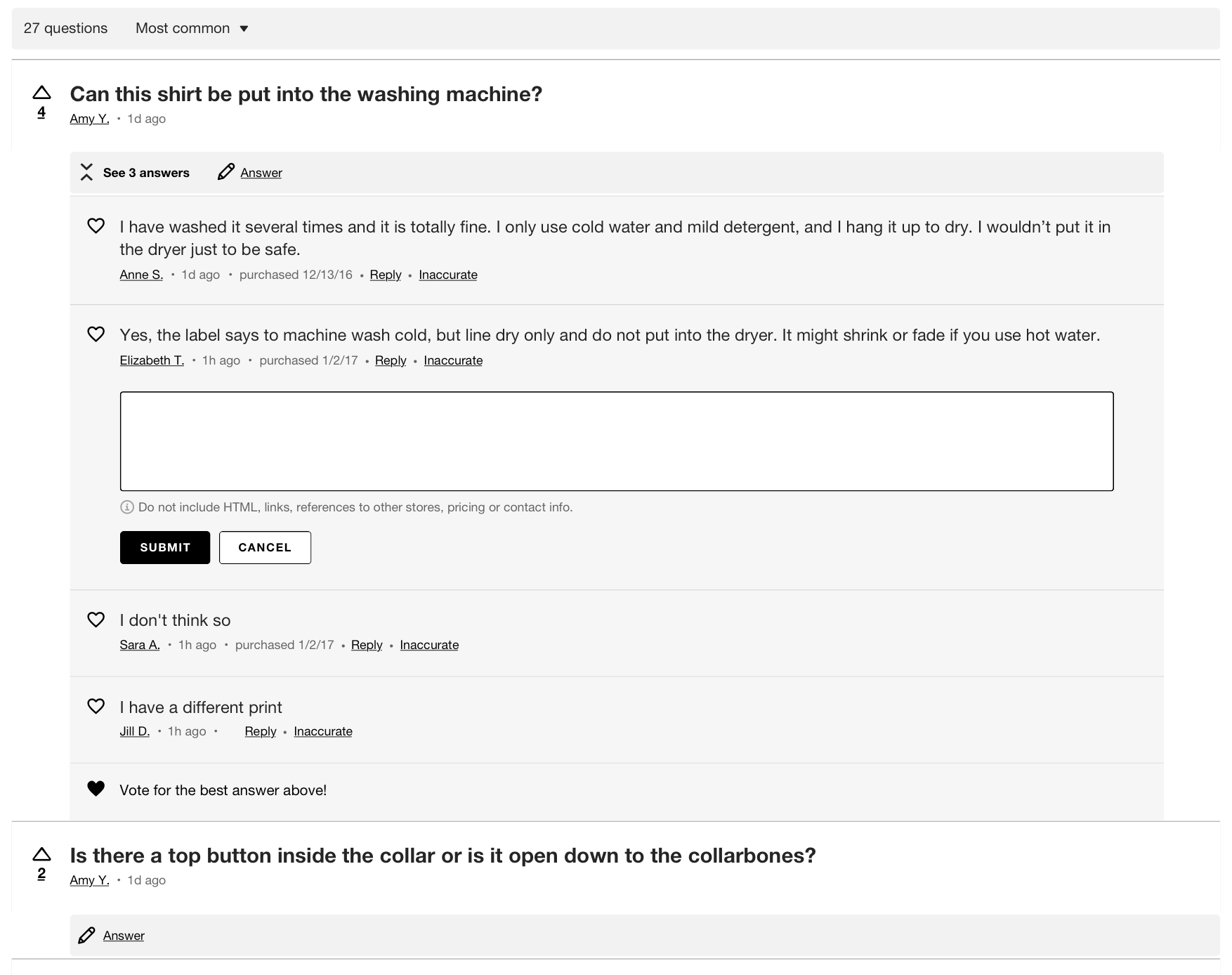
Questions & Answers
The Q&A widget inherits all of your SpeedFlex theming properties (colors, fonts, iconography, form & button styling, etc.). There are no alternate layout options for this widget, although you may make additional customizations using your own CSS.

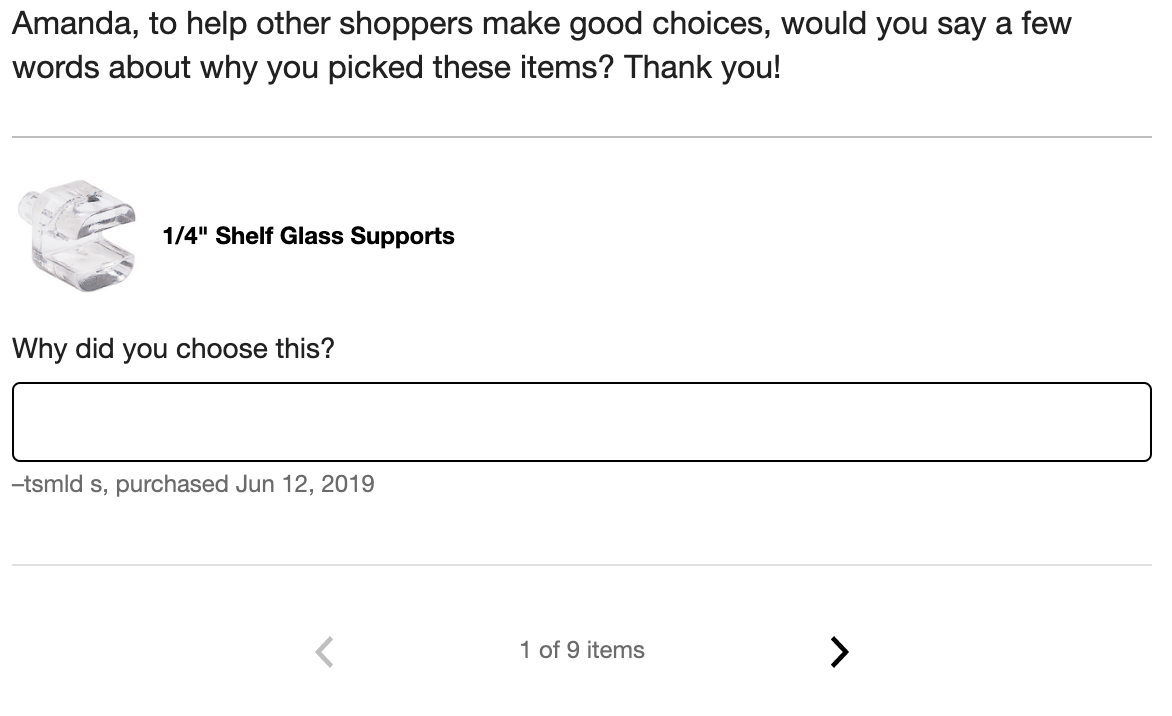
Checkout Comments
There are several components to Checkout Comments of note for theming: Comment Capture, Comment Display, Top Comment and the Comments Pinboard. These widgets inherit all of your SpeedFlex theming properties (colors, fonts, iconography, form & button styling, etc.). There are no alternate layout options for them, although you may make additional customizations using your own CSS.
Comment capture can appear in a modal, or embedded on your checkout page:
The Comment Display widget is a standalone view of Checkout Comments that can be placed prominently on the product detail page. The shaded conversation bubble appears in the accent color.

The Top Comment widget shows a single comment per product detail page. The quote icon appears in a variation of your base color.

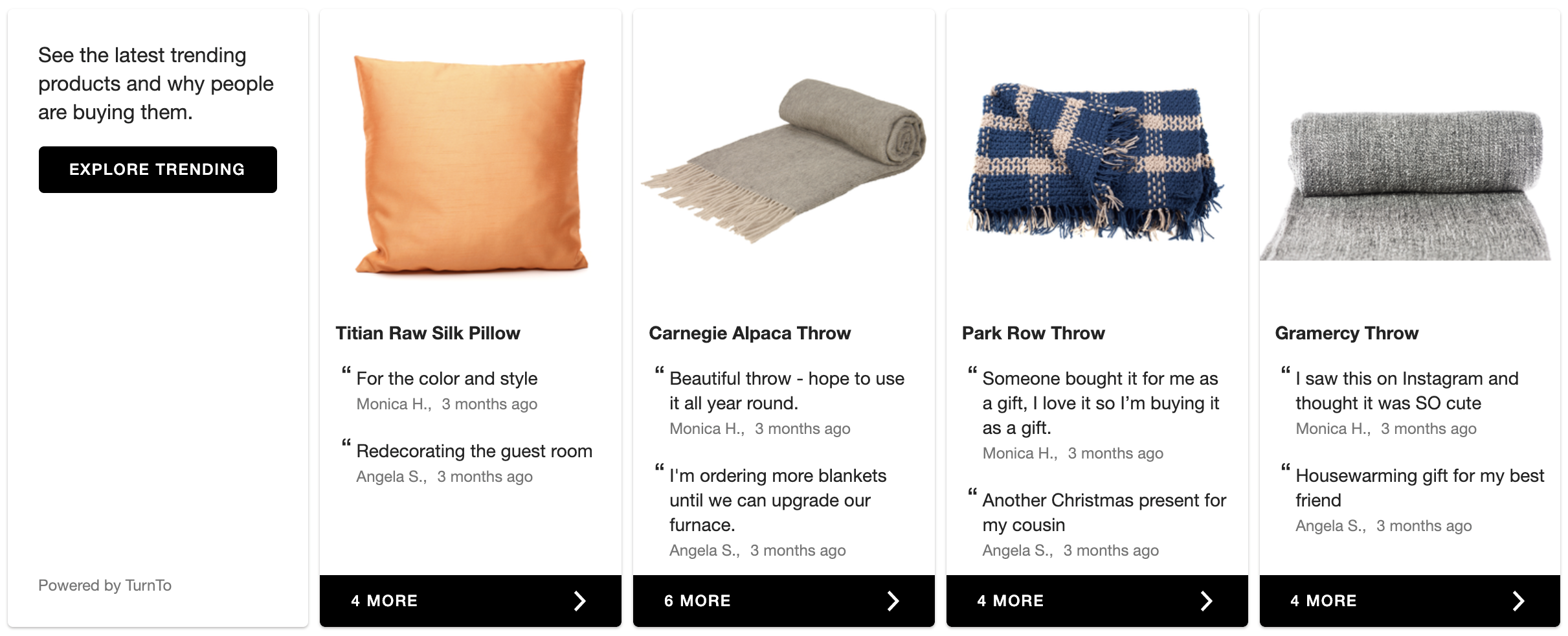
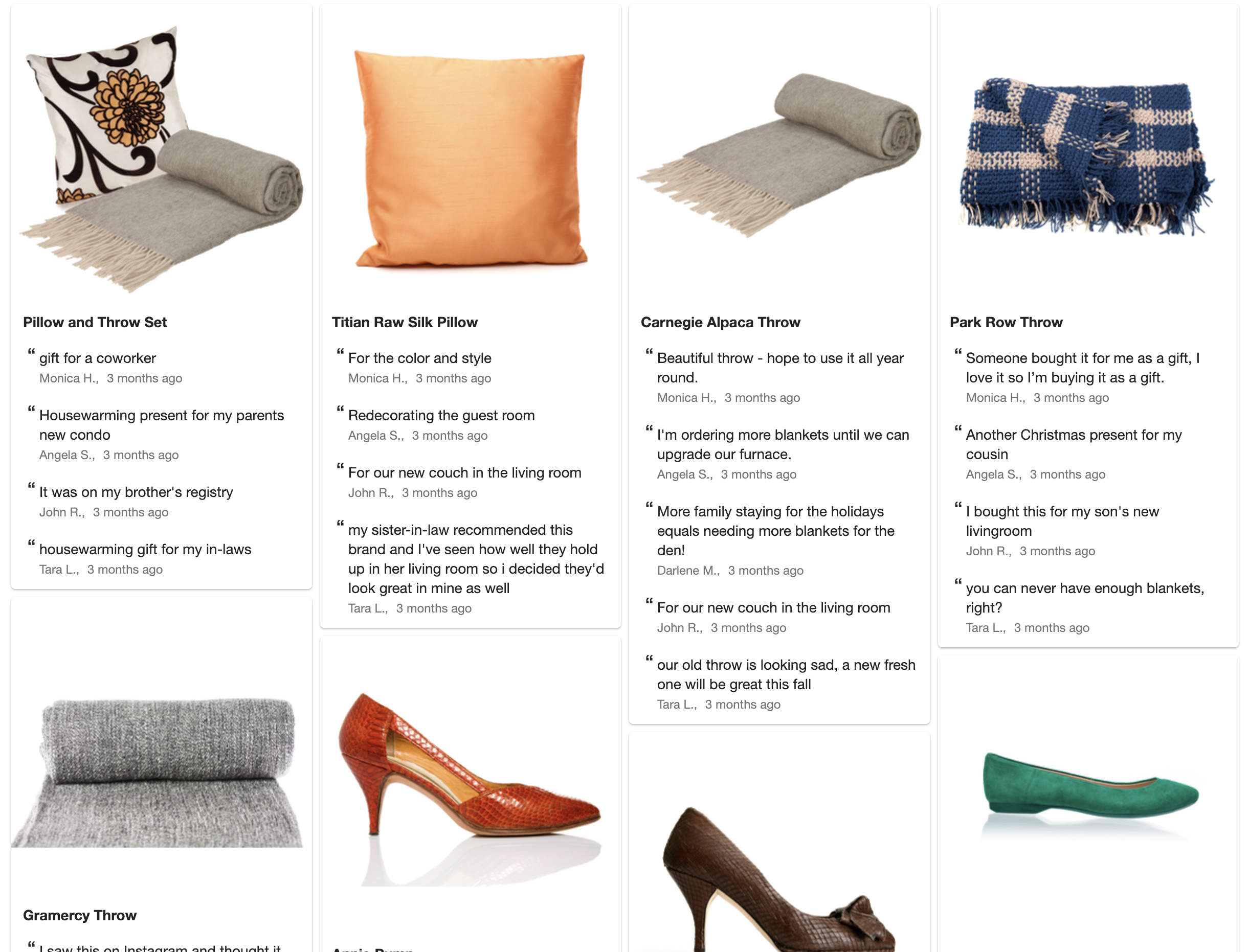
The Comments Pinboard view offers a browsable and shoppable board of products, each accompanied by their respective Checkout Comments. There are two variations of these views available: the Pinboard Teaser and the Pinboard. Each view inherits all of your SpeedFlex theming properties (colors, fonts, iconography, form & button styling, etc.). There are no alternate layout options for them, although you may make additional customizations using your own CSS.