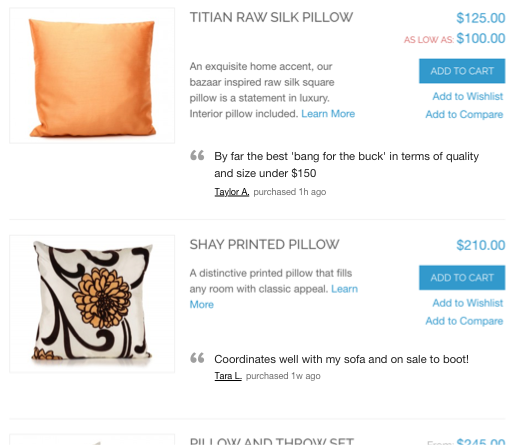
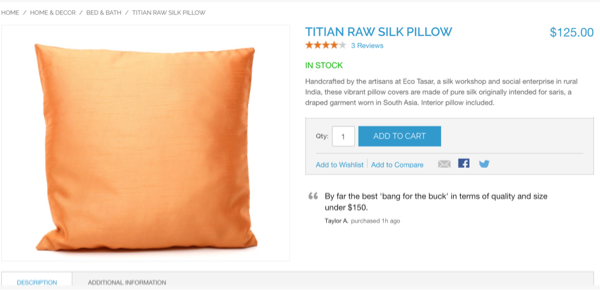
Top Comment Widget
The Checkout Comments Top Comment widget returns a single Checkout Comment for each SKU provided. Comments are chosen in order of recency, but the widget can easily be filtered to display only comments with a specific Emplifi Ratings & Reviews Content Tag. This flexible widget promotes customer testimonials on product detail, product listing, and / or custom landing pages.


Installing the Top Comment widget
Steps:
Place the following code into the
<head>of your page: This turnToConfig snippet controls all installed Emplifi Ratings & Reviews widgets. It should be placed only once.CODE
This turnToConfig snippet controls all installed Emplifi Ratings & Reviews widgets. It should be placed only once.CODE<script> var turnToConfig = { locale: "en_US", pageId: "pdp-page", topComments: { // tags: [], // onFinish: function(){} } }; window.TurnToCmd=window.TurnToCmd||function(){(TurnToCmd.q=TurnToCmd.q||[]).push(arguments)}; </script> <script src="https://widgets.turnto.com/v5/widgets/YOUR SITE KEY/js/turnto.js" async></script>If you are a TurnTo.eu customer, change
turnto.comtoturnto.euin this snippet.Replace
YOUR SITE KEYwith the appropriate value.To display top comments, add one or more div elements. Each element should have a class of
tt-top-commentand an attribute calleddata-ttskuthat defines which product content should display. The widget dynamically inserts content into these elements.CODE<div class="tt-top-comment" data-ttsku="YOUR SKU"></div>
Installing Top Comments on a non-PDP
The pageId tells the Emplifi Ratings & Reviews code which set of widgets and related configurations to load. If you are implementing the Top Comments widget along with other widgets on your product detail page, leave the pageId value set to "pdp-page". However, you can also load Top Comments on a product listing page or another landing page.
To implement the Top Comments widget on a product listing page or another landing page:
Update the
pageIdto the appropriate value, such as "top-comments-page".
Filtering displayed content
tags is an optional property within turnToConfig that constrains the content to a specific tag or set of tags.
To filter displayed content by one or more tag codes:
Add tags as an array, such as
tags: ['tagcode1','tagcode2'].
Configuration options
These optional settings are not managed within the Emplifi Ratings & Reviews installation code. Contact Emplifi Support to enable, disable, or adjust these settings.
Option | Default setting | Description |
|---|---|---|
variant div IDs | tt-top-comment | You can specify a non-default div ID. |
title | empty | Allows you to prepend text before the checkout comment to give it context. Here's an example where title is set to "Why:": Why: "These are the only ones that work for me. Love them!" |
includeSyndicated | false | Whether syndicated comments should display within the widget |
minCharacterCount | 20 | Comments with fewer characters than this minimum are not included in the widget |
minWordCount | 3 | Comments with fewer words than this minimum are not included in the widget |
truncateLength | 200 | The maximum length of text characters to display. Ends with ellipsis (...) |
truncateAllowance | 9 | If the comment character count falls between the truncateLength and truncateAllowance, then the full comment is displayed and it will not be truncated. |
Widget refresh function
Use this built-in function if you are implementing the Top Comment widget on a page that dynamically loads additional content when shoppers interact with the page, e.g., by clicking a 'Load More' link or scrolling to the bottom of the page.
TurnToCmd('topComments.process')After calling this function, the widget will be updated with content that applies to the additional SKU(s).
Conversion tracking
Note that for now the Top Comment widget will not be reported in Emplifi Ratings & Reviews conversion reporting.
