Set Up Shared Insights with Influencers
As brands collaborate with a vast network of creators – including influencers and partner brands – a key question for marketers is how to identify the right match when you can only access basic public metrics. Emplifi has an answer to this: a direct and transparent private data sharing function, right in the platform.
This article looks at the process of sharing insights from both sides, and it illustrates the processes both for the brand to request private data insights and for the influencer or partner brand that to allow sharing their insights.
Shared insights are only available for public Instagram profiles. For more information, see “Filtering profiles by shared insights” in Filter Profiles.
What are shared insights
Shared Insights provide an organized approach to share data in a modern and secure way. It streamlines collaboration with influencers and partner brands while ensuring transparency on all sides. Brands can make better decisions based on the whole story, and collaborators can benefit from seamless reporting and analysis.
Shared Insights is a collaborative process: both parties can agree and decide together on the data that's shared. Private metrics, audience data, specific time ranges, and even selected content pieces are all available. With agreed-on terms, both parties can feel confident and in control throughout the whole process.
Once you get access to shared insights, you will be able to use the data in your analysis. Shared data is available all across Emplifi's unified platform – in Unified Analytics, Dashboard, Content, and Influencers.
Unified Analytics
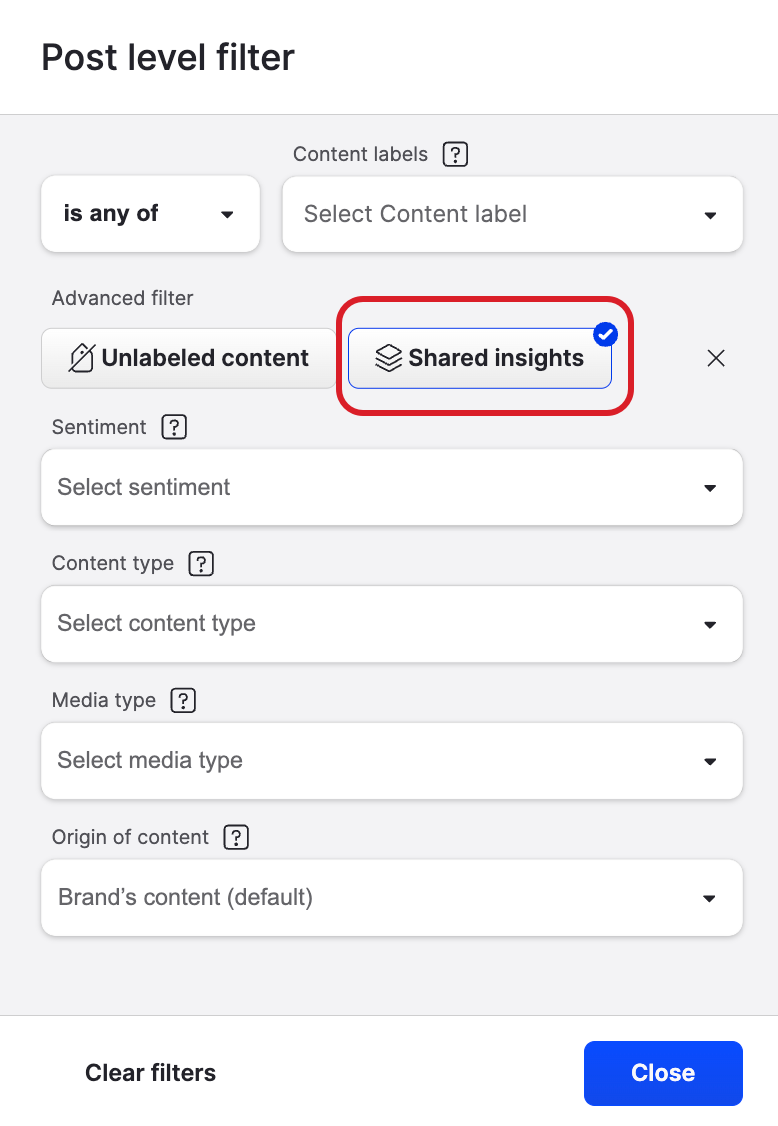
Instagram public profiles data - Shared insights post-level advanced filter
Dashboard
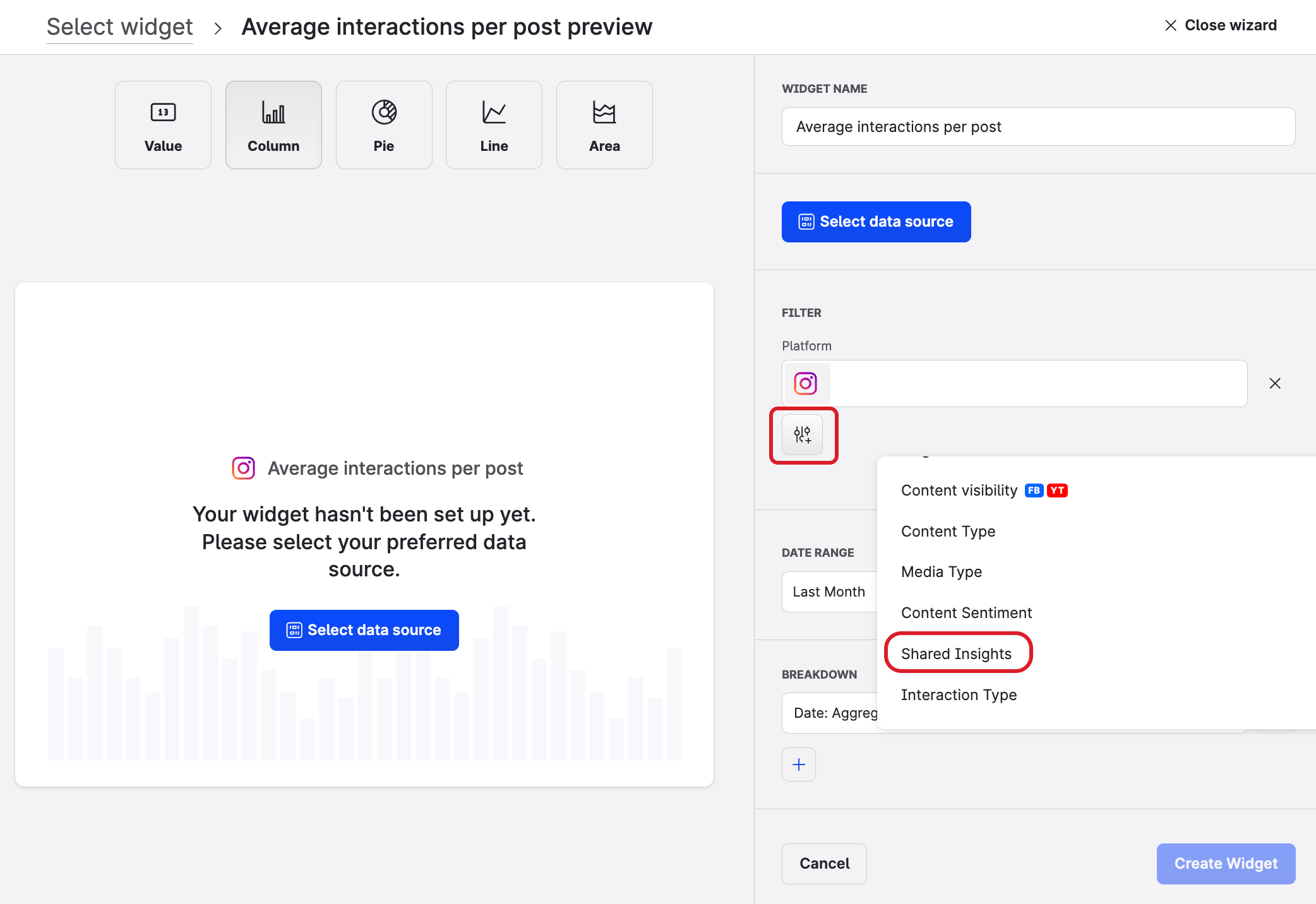
Instagram post-level widgets - Shared insights filter
Content
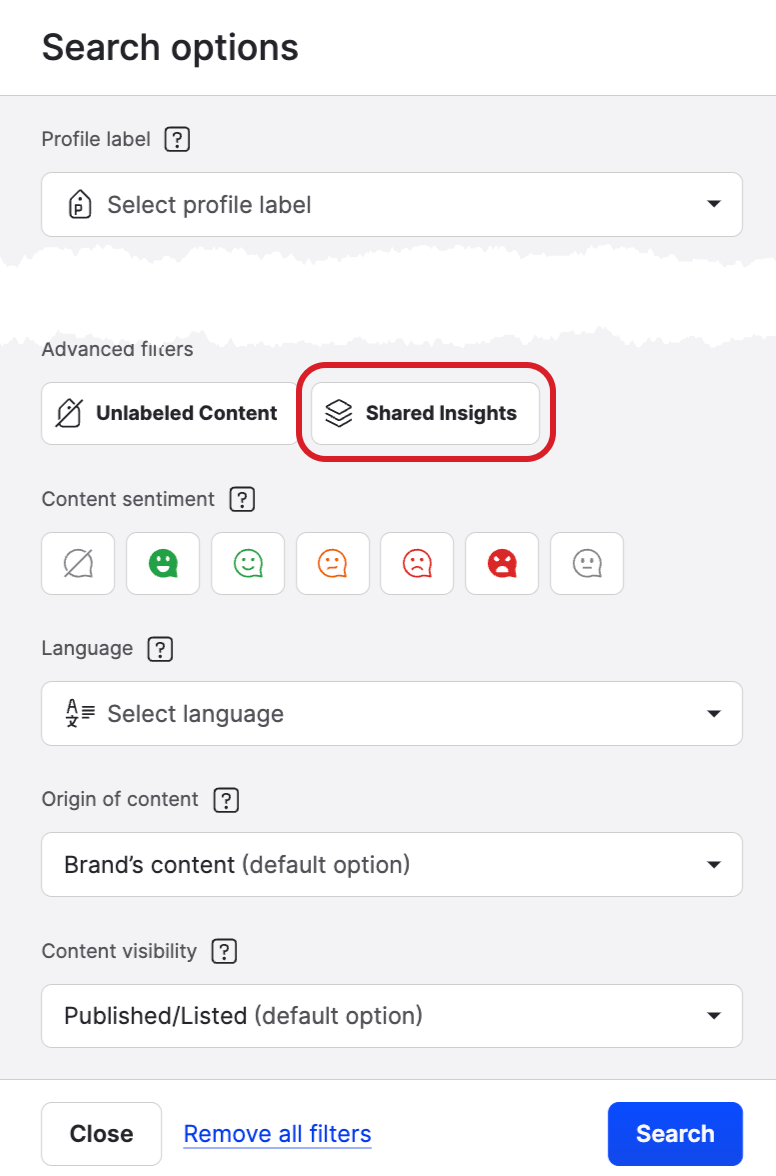
Shared insights in Search options
Sharing data from a brand’s perspective
Requesting shared data access is convenient and secure. It streamlines reporting, and lets teams quickly validate whether the influencer or partner brand has met agreed-on terms.
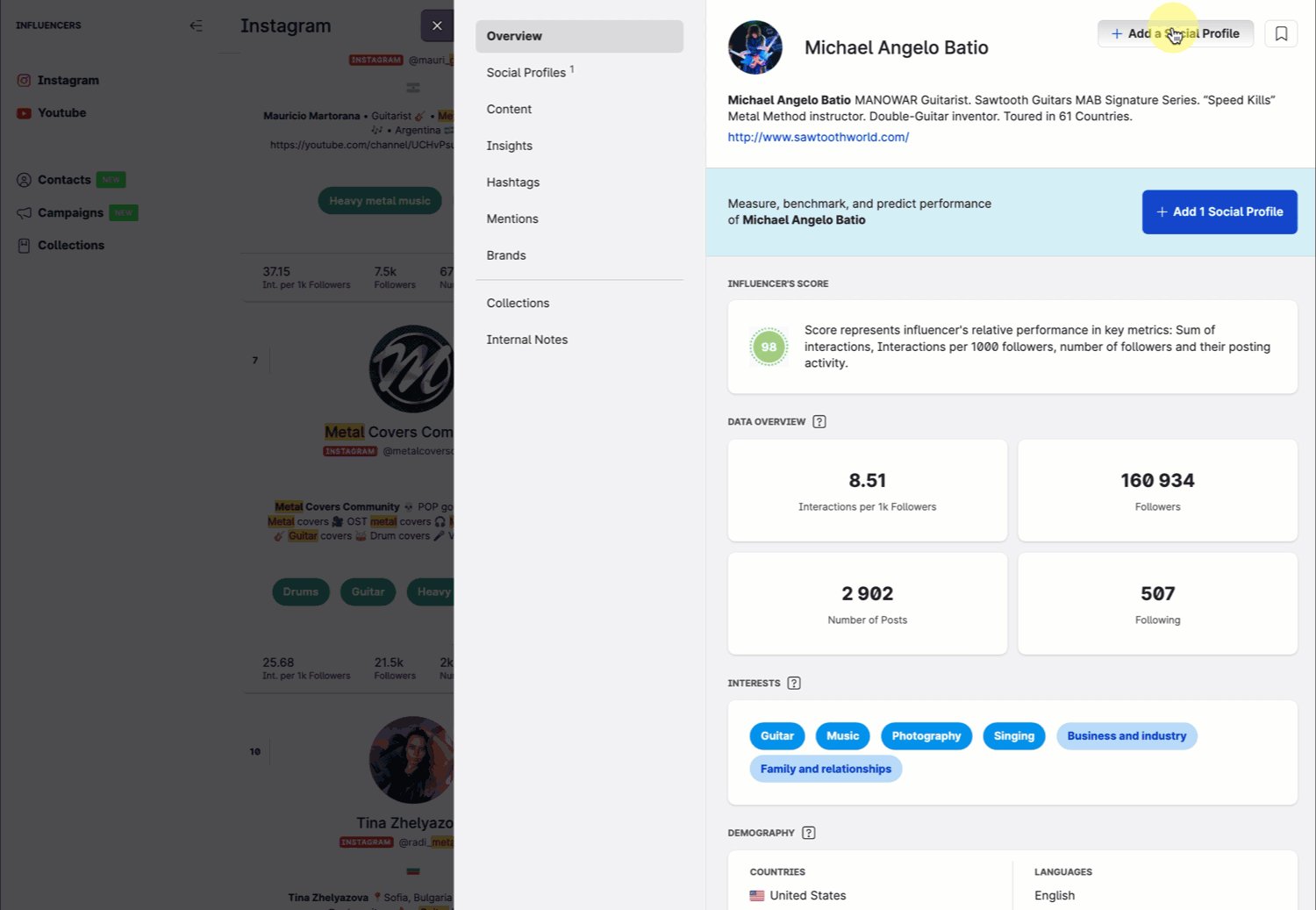
Add the influencer’s profile to your account
This way, you can not only monitor and vet them based on their public insights but also request access to their private data.

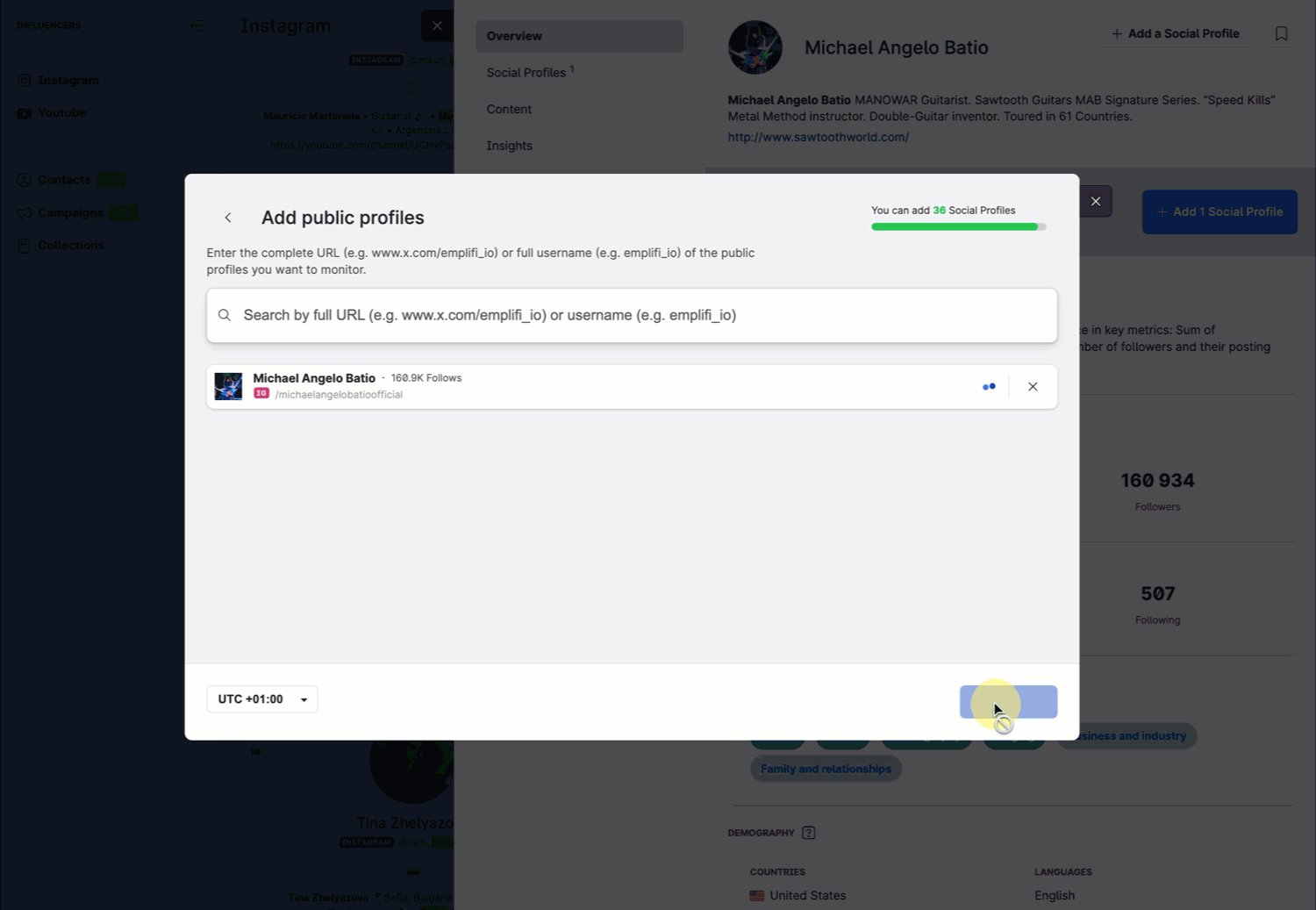
Request insights connection
Once you've added the profile, there are various ways to request insights and send data connection invitations to influencers you're partnering with.
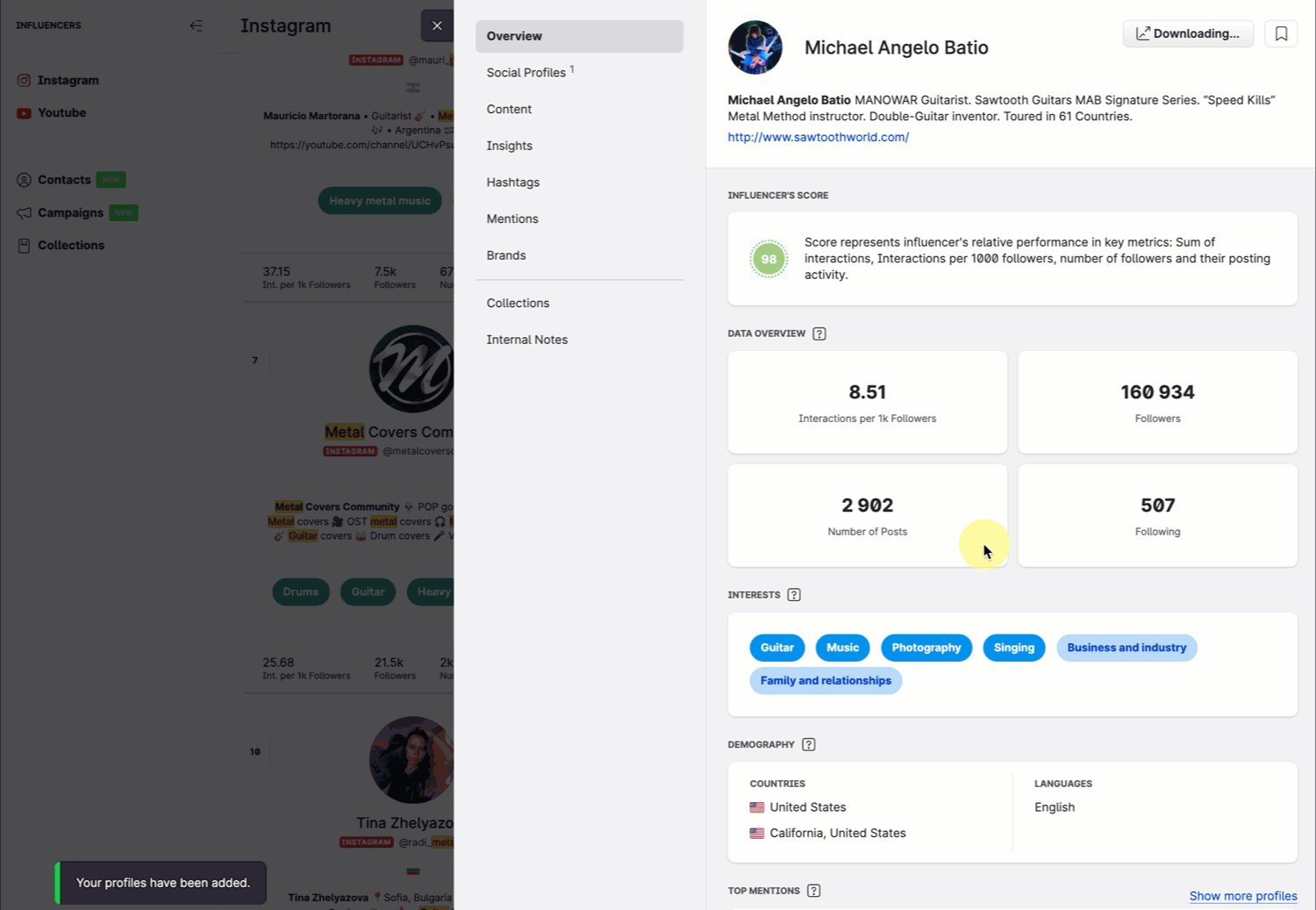
After the influencer accepts your invitation, you will receive a notification on the platform and by email, and you will be able to view the requested data all across Emplifi platform.
In Influencers
To be able to request insights, your profile role for the influencer’s profile must have the “Give access to private insights” permission enabled. In other words, for the influencer’s profile, you must be assigned a default or custom profile role with the “Give access to private insights” permission enabled under “Unified Analytics, Dashboard, Content” (see Profile Roles).
Steps:
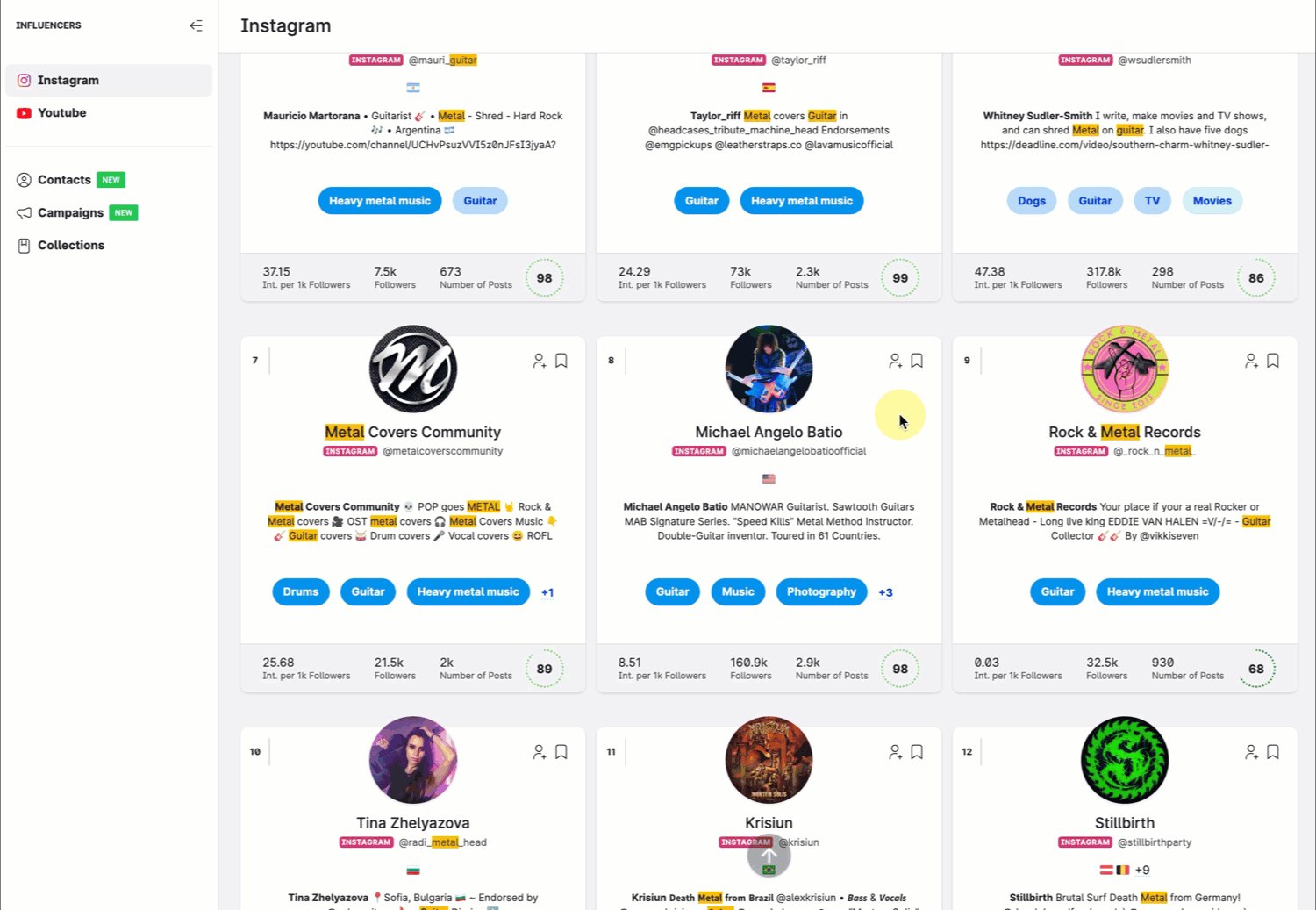
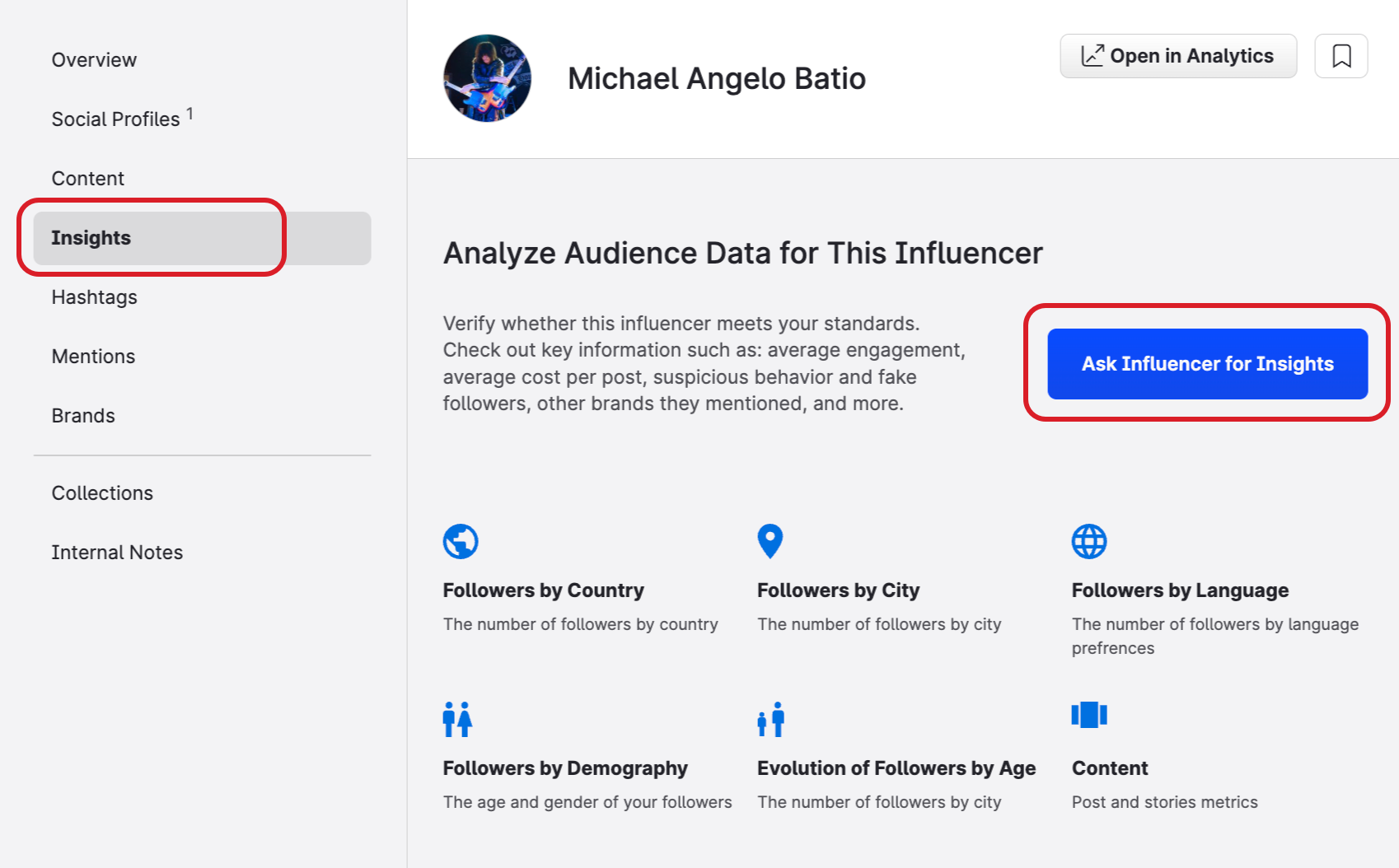
Go to the Influencer module.
Find the influencer and click their tile in the search results.
In the panel that slides out, click Insights, then click Ask Influencer for Insights.

In Settings
To be able to request insights, you must have an account role with the “Shared Instagram Insights” permission (that is, Account Admin or a custom account role with the “Shared Instagram Insights” permission under the Influencers section; see Account Roles).
Steps:
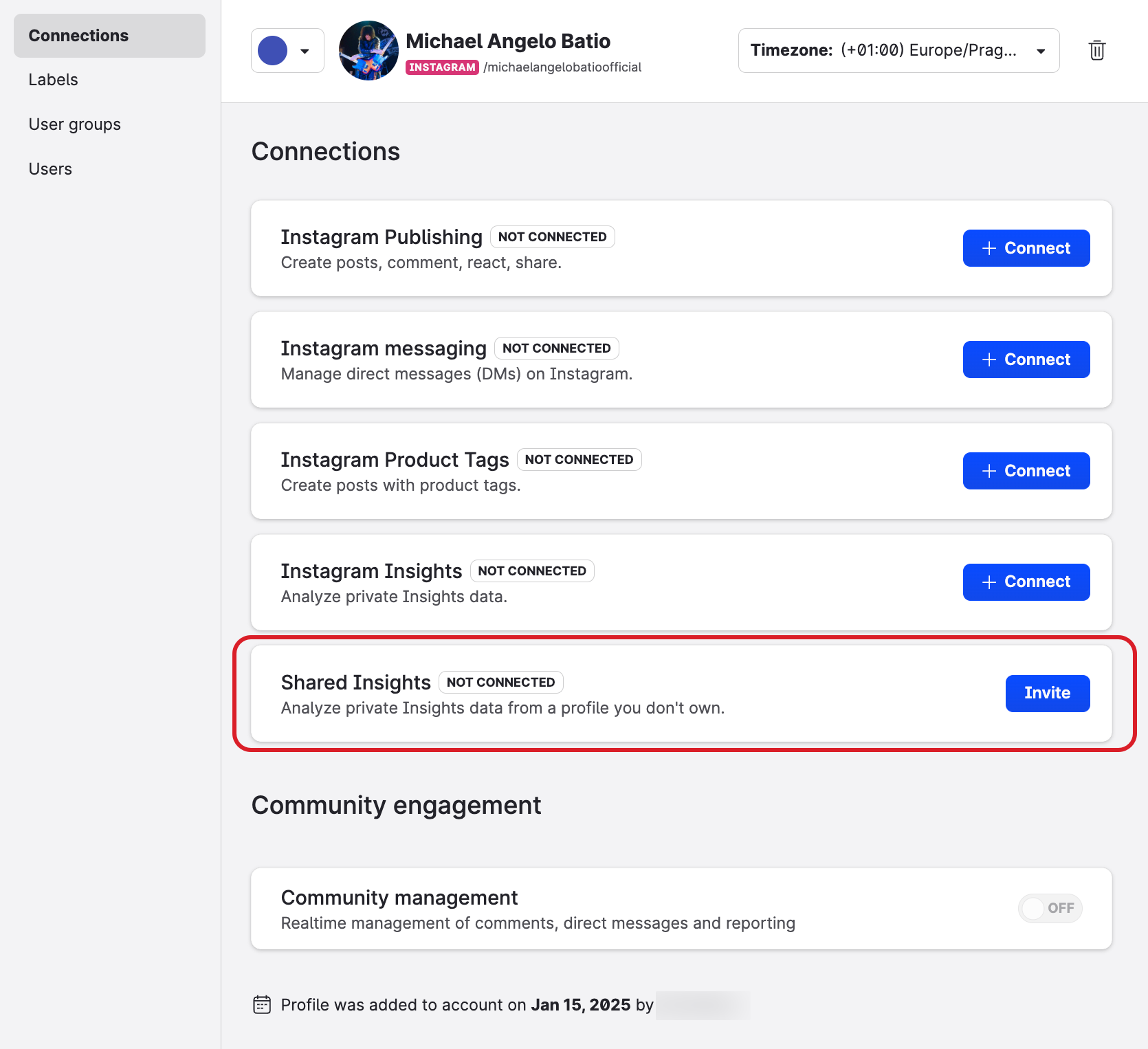
Go to Settings -> Channels -> Social profiles.
Select or search for the influencer’s profile.
The connection panel opens.For the Shared insights permission, click Invite.

Sharing data from the influencers perspective
Influencers or partner brands can show that they are a great match for collaboration and they easily keep track of the brands they collaborate with, using an easy-to-read dashboard.
After they receive the invitation link to share their data, the data owner can log in to Emplifi Shared Insights Portal using their Facebook credentials.
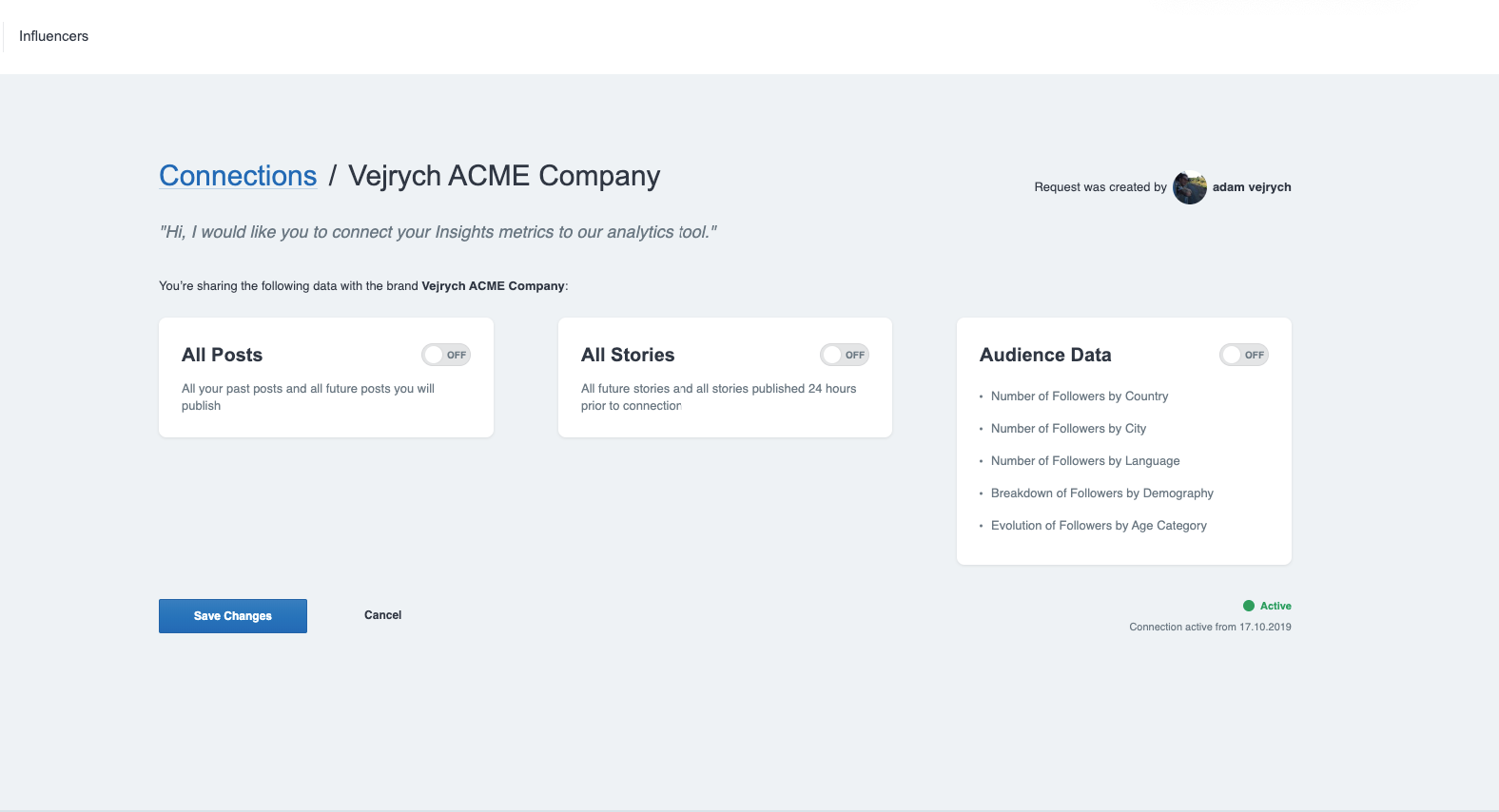
Influencers, as data owners, can review what is requested and choose to share Posts, Stories, and Audience Data.
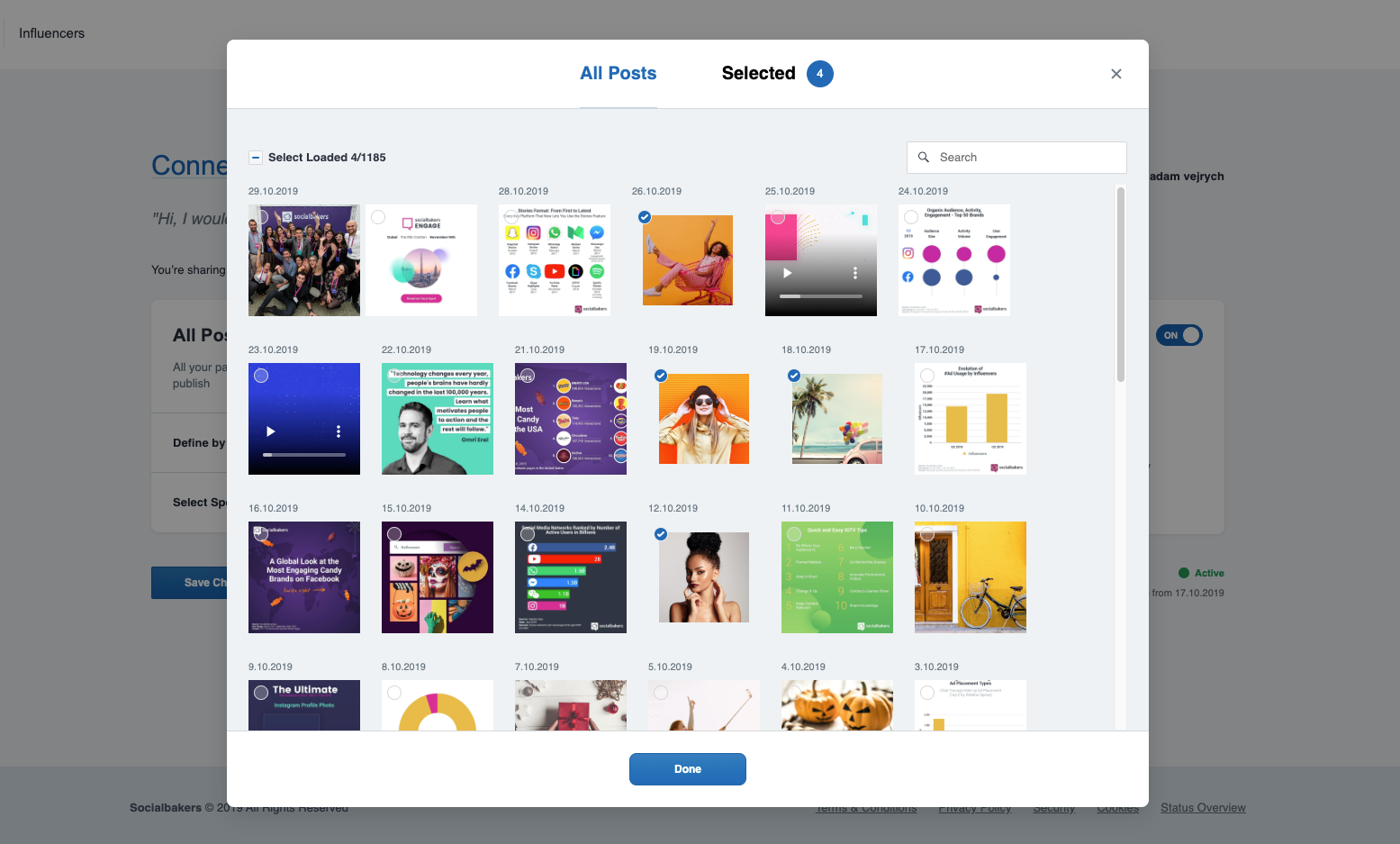
A data owner is always in control of their data. They can select specific date ranges, and even just exact content pieces.
Once happy with their selection, they confirm this by choosing Share Data with the Brand.

If an influencer or partner brand decides to stop sharing data, they can do this at any time by simply turning off all categories and clicking the Save Changes button.

Shared insights and collaboration analytics
To learn more about how to analyze your collaboration posts, see Collaboration Posts Setup for Better Analytics.
