Comments Pinboard
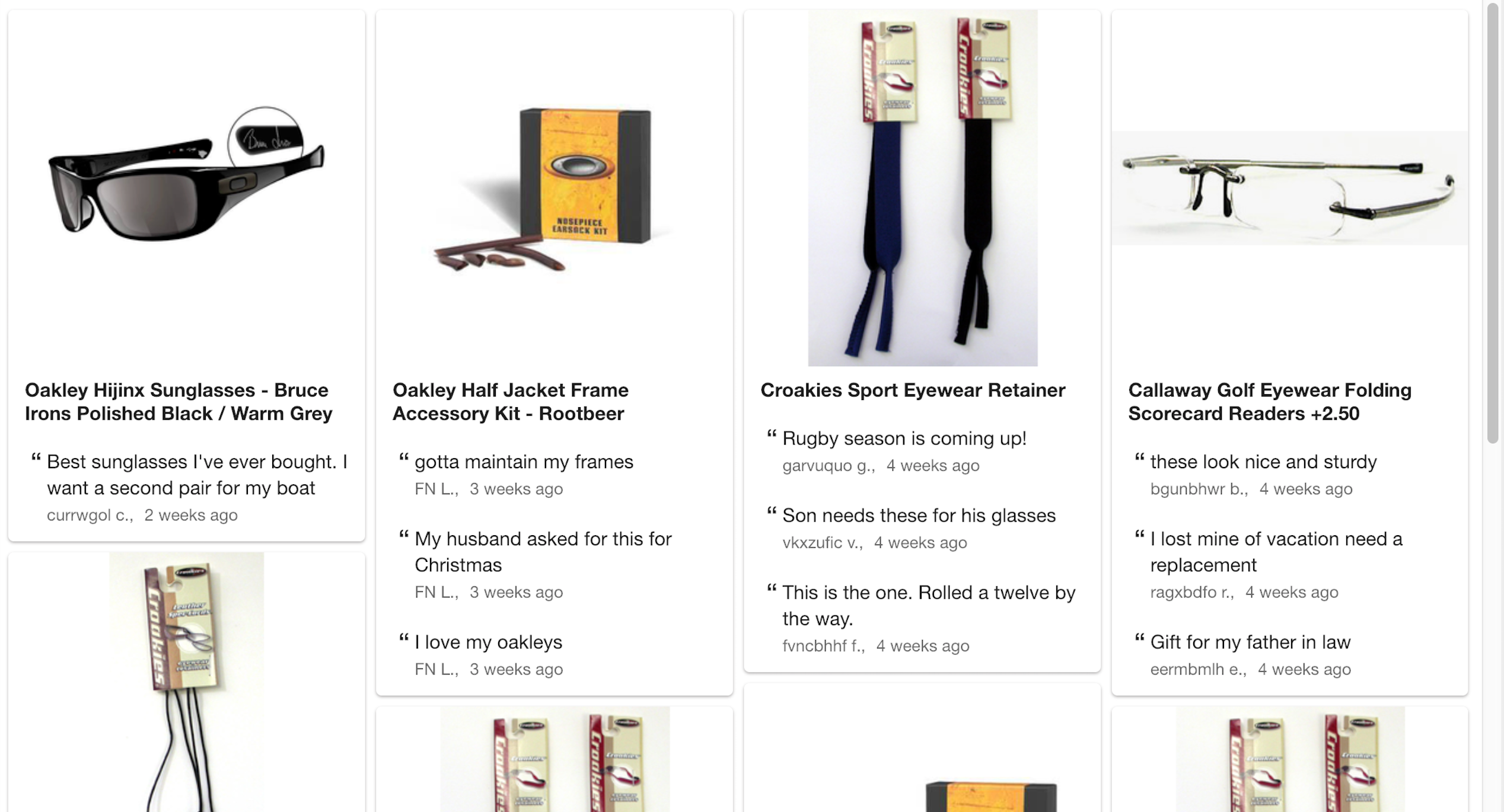
The Checkout Comments pinboard displays published Checkout Comments for one or more products in a streaming layout organized by product. Comments display underneath a product photo and title that link to your product detail page.

Installing the Comments pinboard
Steps:
Place the following code into the
<head>of your page:CODE<script> var turnToConfig = { locale: "en_US", pageId: "comments-pinboard-page", commentsPinboard: { // skus: [], // tags: [], // brands: [], // onFinish: function(){} } }; window.TurnToCmd=window.TurnToCmd||function(){(TurnToCmd.q=TurnToCmd.q||[]).push(arguments)}; </script> <script src="https://widgets.turnto.com/v5/widgets/YOUR SITE KEY/js/turnto.js" async></script>If you are a TurnTo.eu customer, change
turnto.comtoturnto.euin this snippet.Replace
YOUR SITE KEYwith the appropriate value.To display the Comments pinboard, add this div element. The widget dynamically inserts content into the element.
<div id="tt-comments-pinboard-widget"></div>
Filtering displayed content
skus, tags, and brands are optional properties within turnToConfig that constrain the content displayed to specific SKUs, product categories, brands, or tags. You can enter any combination of SKUs, product categories, brands, or tags. Each property is optional.
The Comments pinboard also filters out any product that doesn't have an associated product image.
Steps:
Add one or more one or more SKUs or categories as an array, such as
skus: ['category1','sku1','sku2'].Add one or more tags as an array, such as
tags: ['tagcode1','tagcode2'].Add one or more brands as an array, such as
brands: ['brand1'].
Configuration options
These optional settings are not managed within the Emplifi Ratings & Reviews installation code. Contact Emplifi Support to enable, disable, or adjust these settings.
Option | Default setting | Description |
|---|---|---|
variant div IDs | tt-comments-pinboard-widget | You may specify a different div ID if you wish. |
activeOnly | true | If true will only return content for active products |
includeSyndicated | false | Whether syndicated comments should display within widget |
maxDaysOld | 30 | The maximum days old a comment can be and still appear in the product box. A value of -1means all comments should be included, regardless of age |
limit | 20 | The maximum number of product boxes to be displayed on page load. The remaining product boxes will be loaded in batches equal to the limit |
progressiveLoading | true | When set to 'true' any remaining available content beyond the set limit will load once the user gets to the bottom of the page. If set to 'false' a 'load more' button will display instead. |
showReviewStars | false | Displays review stars (if available) below product title on image mouseover |
maxCommentsPerBox | 5 | The maximum number of comments that should be displayed in each product box |
titleMaxLength | 255 | The maximum length of the product title, after which displays an ellipsis (...) |
hoverTitleMaxLength | 65 | The maximum length of the product title which displays on mouse hover, after which displays an ellipsis (...) |
commentMaxLength | 200 | The maximum length of text characters to display. ends with ellipsis (...) |
nameMaxLength | 255 | The maximum length of the user's name, after which displays an ellipsis (...) |
Widget refresh function
To use the Checkout Comments pinboard on a page that switches SKUs, product categories, brands, or tags dynamically, call the built-in commentsPinboard.set function with any SKU, brand, or tag.
For example:
TurnToCmd('commentsPinboard.set', {skus: ['abc'], brands: ['brand1'], tags: ['SOT']})After calling this function, the widget is updated with contents that apply to the provided parameters.
Conversion tracking
Note that for now 'Viewed Pinboard' and 'Clicked in Pinboard' actions are not reported in Emplifi Ratings & Reviews conversion reporting.
