Comments Display Widget
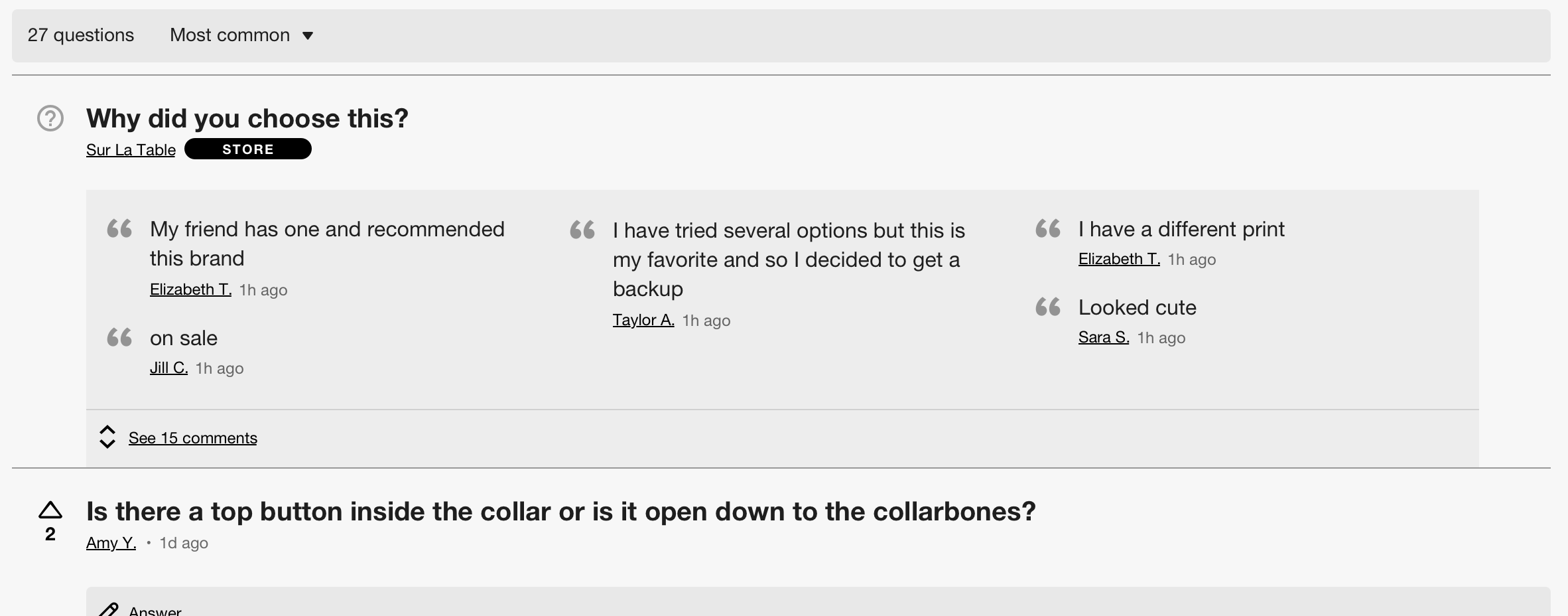
Some clients choose to integrate shopper Checkout Comments within the Q&A List widget, such that 'Why did you choose this?' is the first question asked, and the comments collected are displayed as the answer:

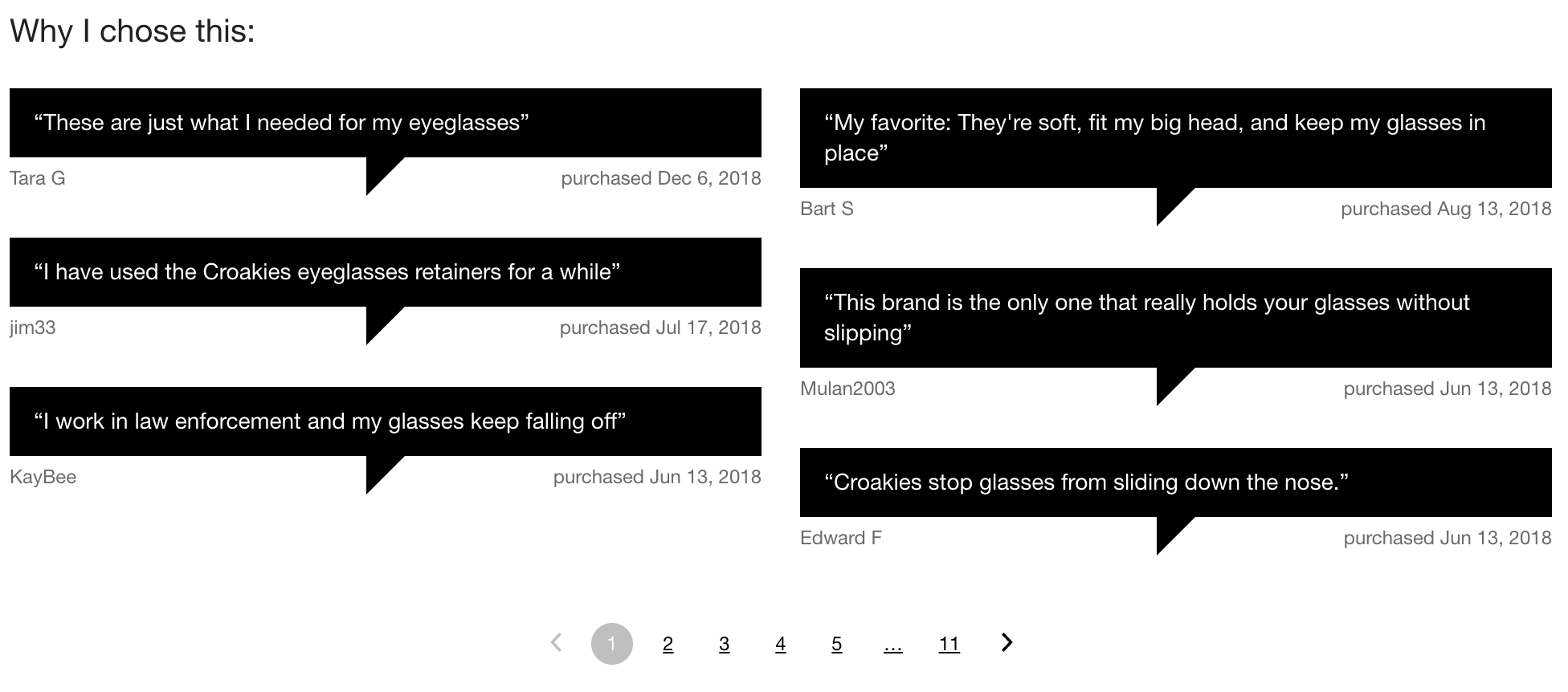
The Comments Display widget offers a popular alternative, displaying comments for a given SKU or product category in a standalone widget that can be placed prominently on the product detail page.

Design
The Comments Display widget is fully responsive and customizable. It can display up to four columns of comments where space is available, and many elements including the number of columns per breakpoint, padding, fonts, colors, and borders are configurable. You can set the number of comments to display on widget load, and any comments after that initial load are paginated.
Installing the Comments Display widget
Steps:
Place the following code into the
<head>of your page: This turnToConfig snippet controls all installed Emplifi Ratings & Reviews widgets. It should be placed only once.CODE
This turnToConfig snippet controls all installed Emplifi Ratings & Reviews widgets. It should be placed only once.CODE<script> var turnToConfig = { locale: "en_US", pageId: "pdp-page", sku: "YOUR SKU", chatter: { // onFinish: function(){} } }; window.TurnToCmd=window.TurnToCmd||function(){(TurnToCmd.q=TurnToCmd.q||[]).push(arguments)}; </script> <script src="https://widgets.turnto.com/v5/widgets/YOUR SITE KEY/js/turnto.js" async></script>If you are a TurnTo.eu customer, change
turnto.comtoturnto.euin this snippet.Replace
YOUR SKUandYOUR SITE KEYwith the appropriate values.To display the Comments Display widget, add this div element. The widget dynamically inserts content into the element.
CODE<div id="tt-chatter-widget"></div>
Configuration options
These optional settings are not managed within the Emplifi Ratings & Reviews installation code. Contact Emplifi Support to enable, disable, or adjust these settings.
Option | Default setting | Description |
|---|---|---|
variant div IDs | tt-chatter-widget | You may specify a different div ID if you wish. |
minCount | 4 | Minimum number of comments required for the widget to display |
widget title | Why I chose this: | Title text that displays within the widget above the comments |
includeSyndicated | false | Whether syndicated comments should display within the widget |
minCharacterCount | 20 | Comments with fewer characters than this minimum will not be included in widget counts or display |
minWordCount | 3 | Comments with fewer words than this minimum will not be included in widget counts or display |
limit | 6 | The maximum number of comments to be displayed on page load. The remaining product boxes will be paginated in batches equal to the limit |
number of columns, spacing by breakpoint | See column settings table | See column settings table |
sortOrder | most recent | Order display of comments by most recent or by highest character count |
truncateLength | 200 | The maximum length of text characters to display. ends with ellipsis (...) |
truncateAllowance | 9 | If the comment character count falls between the truncateLength and truncateAllowance, then the full comment is displayed and it will not be truncated. |
Column Settings
Viewport width | # of columns | horizontal spacing | vertical spacing |
|---|---|---|---|
>= 1525px | 4 | 24 | 24 |
1152 - 1524px | 3 | 24 | 24 |
778 - 1151px | 2 | 24 | 24 |
0-777px | 1 | 24 | 24 |
Widget refresh function
If you wish to use the Comments Display widget on a page that switches SKUs or product categories dynamically, you can use the built-in set function. It can be called with any SKU in the following manner:
TurnToCmd('set', {sku: 'abc'})After calling this function, the widget is updated with contents that apply to the provided SKU.
Conversion tracking
Note that for now the Comments Display widget will not be reported in Emplifi Ratings & Reviews conversion reporting.
