Comment Capture
The Comment Capture widget asks shoppers 'Why did you choose this product?' on the order confirmation page, allowing you to gather immediate positive product sentiment much sooner than traditional Ratings & Reviews. The input field has a 500-character limit.
Widget display options
Widget display: overlay vs. embedded
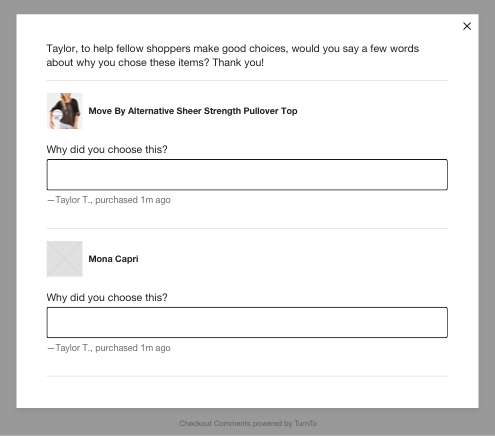
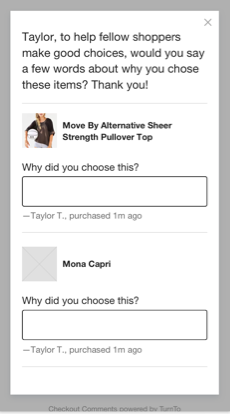
By default, the fully-responsive Comment Capture widget displays in an overlay for both mobile and desktop shoppers, grabbing their attention by popping a modal over the order confirmation page a few seconds after page load.

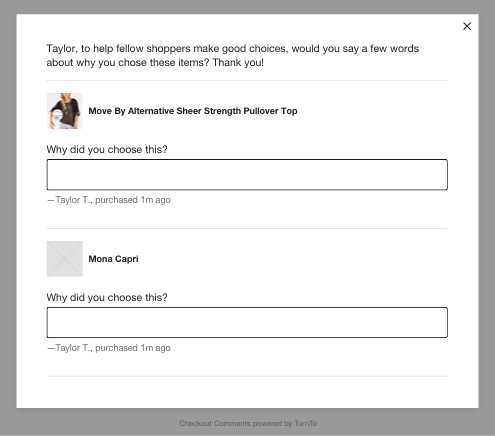
Overlay desktop view

Overlay mobile view
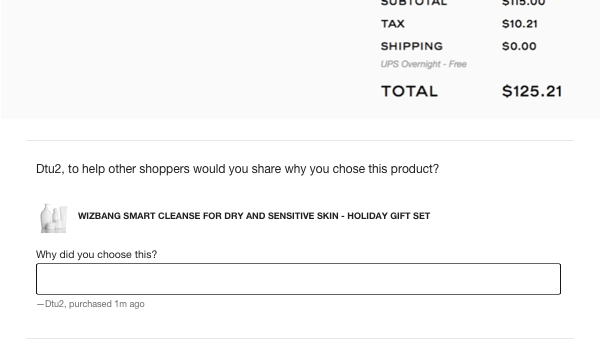
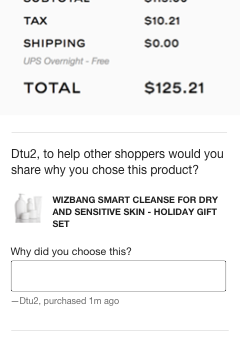
The less obtrusive embedded option embeds the Comment Capture widget within your order confirmation page.

Embedded desktop view

Embedded mobile view
Item display: stacked list vs. paginated
Most clients choose to list items purchased in our default stacked list display such that shoppers can see all items from their purchase in one glance.

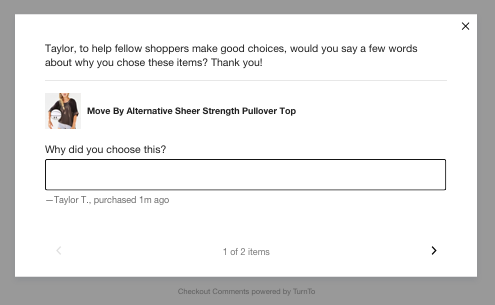
For cases where space is at a premium (e.g., embedded within your order confirmation page) we also offer a paginated one-item-per-card experience.

Installing the Comment Capture widget
The Comment Capture widget asks shoppers "Why did you choose this product?" on the order confirmation page, allowing you to gather positive product sentiment much sooner than traditional Ratings & Reviews.
To install the Comment Capture widget you must also install the JavaScript Order feed on your order confirmation page.
Steps:
Place the following code into the
<head>of your order confirmation page: This snippet controls both the JavaScript Order feed and the Comment Capture widget, so it should only be placed on your order confirmation page once for both widgets. If you've already added the snippet for the JavaScript Order feed, then skip this step.CODE
This snippet controls both the JavaScript Order feed and the Comment Capture widget, so it should only be placed on your order confirmation page once for both widgets. If you've already added the snippet for the JavaScript Order feed, then skip this step.CODE<script> var turnToConfig = { locale: "en_US", pageId: "order-confirmation-page" }; window.TurnToCmd=window.TurnToCmd||function(){(TurnToCmd.q=TurnToCmd.q||[]).push(arguments)}; </script> <script src="https://widgets.turnto.com/v5/widgets/YOUR SITE KEY/js/turnto.js" async></script>If you are a TurnTo.eu customer, change
turnto.comtoturnto.euin this snippet.Replace
YOUR SITE KEYwith the appropriate value.If you've chosen the embedded display option for the Comment Capture widget, add this div element. The widget dynamically inserts content into the element.
CODE<div id="tt-comment-capture"></div>
Configuration options
These optional settings are not managed within the Emplifi installation code. Contact Emplifi Support to enable, disable, or adjust these settings.
Option | Default Setting | Description |
|---|---|---|
variant div IDs | tt-comment-capture | Allows you to specify a different div ID |
embed | false | Enables the embedded Comment Capture display option |
paginate | false | Enables the paginated one-item-per-card experience |
showUsername | true | Displays the shopper's name and purchased timestamp below the comment submission field when set to true |
delayDisplaySeconds | 3 | Sets the number of seconds to wait before displaying the comment capture overlay |
suppress | false | Prevents the comment capture widget from displaying when set to true |
