Design Editor Guide
The design editor allows you to customize the look and feel of your UGC widgets. You can start with one of many popular UGC design themes and further customize attributes like font, color, and layout.
Select a theme
When choosing a theme, you have two options:
Choose one of three built-in themes.
Choose a customized theme.
 Before you can select a customized them, you must make a Copy of one of the default themes.
Before you can select a customized them, you must make a Copy of one of the default themes.
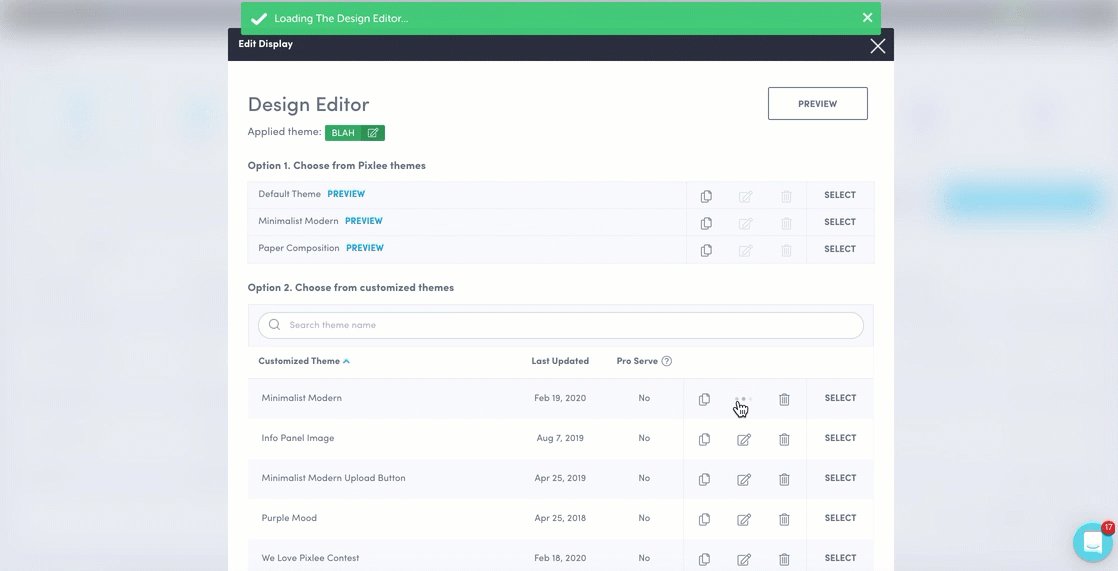
The display’s currently applied theme is always shown at the top of the page with a convenient edit button for any quick touch-ups you may want to make.
Steps:
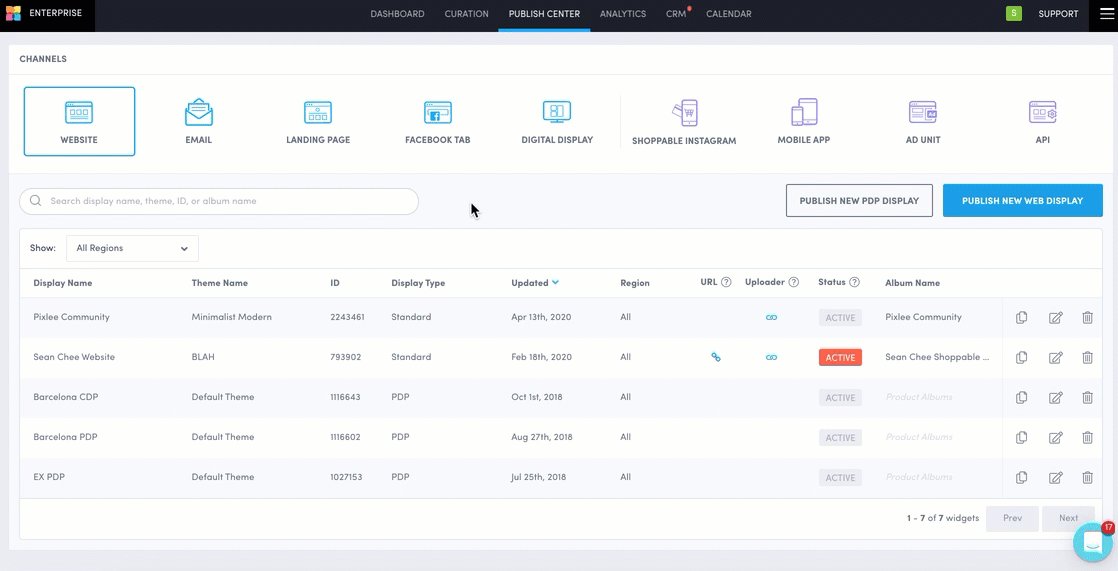
Click Publish Center.
The Publish Center opens.Click the Edit icon next to the display that you would like to customize.
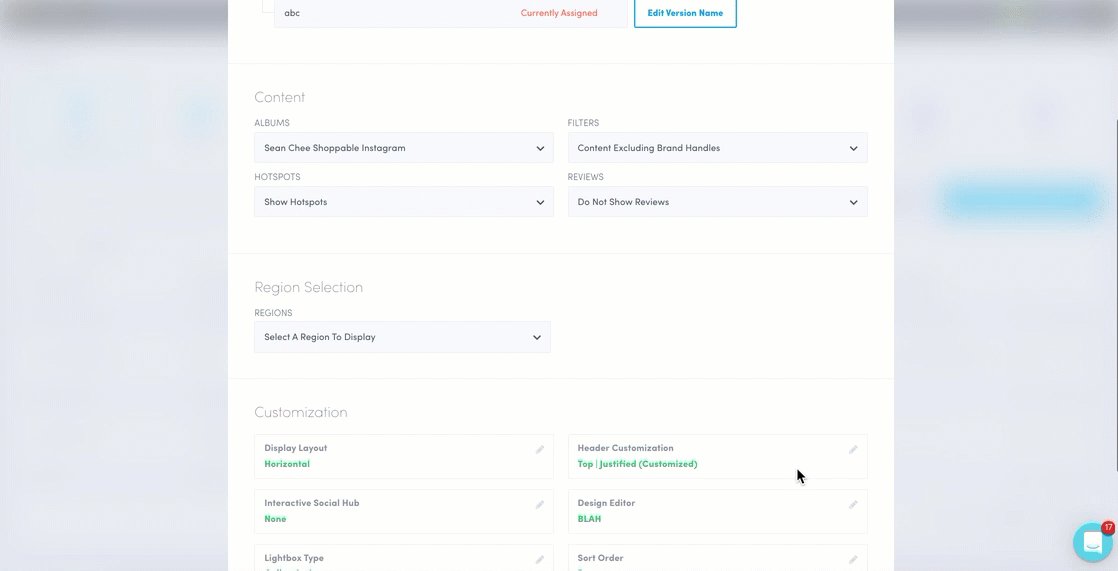
The Edit Display screen open.In the Customization section, click Design Editor.
The theme selection screen for the Design Editor opens.Next to the theme you want to use, click Select.
The theme state changes to Selected.
Create a customized theme
To create a customized them, create a copy of a default theme or of an already existing customized theme.
Steps:
Open the theme selection screen for the Design Editor.
Next to theme you want to copy, click the Copy icon.
The Customized Theme table adds a new entry with the name “Copy of selected theme”.(Optional) Edit the name of the new theme.
Click Save.
The theme is saved to your list of customized themes.
Customize a theme
You can edit only customized themes.
Steps:
Open the theme selection screen for the Design Editor.
Next to the theme you want to customize, click the Edit icon.
The Design Editor options panel for the theme opens.Choose the options you want to change and click Save.
The Design Editor options panel closes and the theme is saved.

Design options
Editing any of the options in the category panels customizes the look and feel of your widgets. See Design Editor Options for a list of customization options.
Do you have feedback or more questions? You can contact us through our Emplifi Customer Center.
