Publish Individual Pieces of Content
Publish an individual piece of content to a webpage
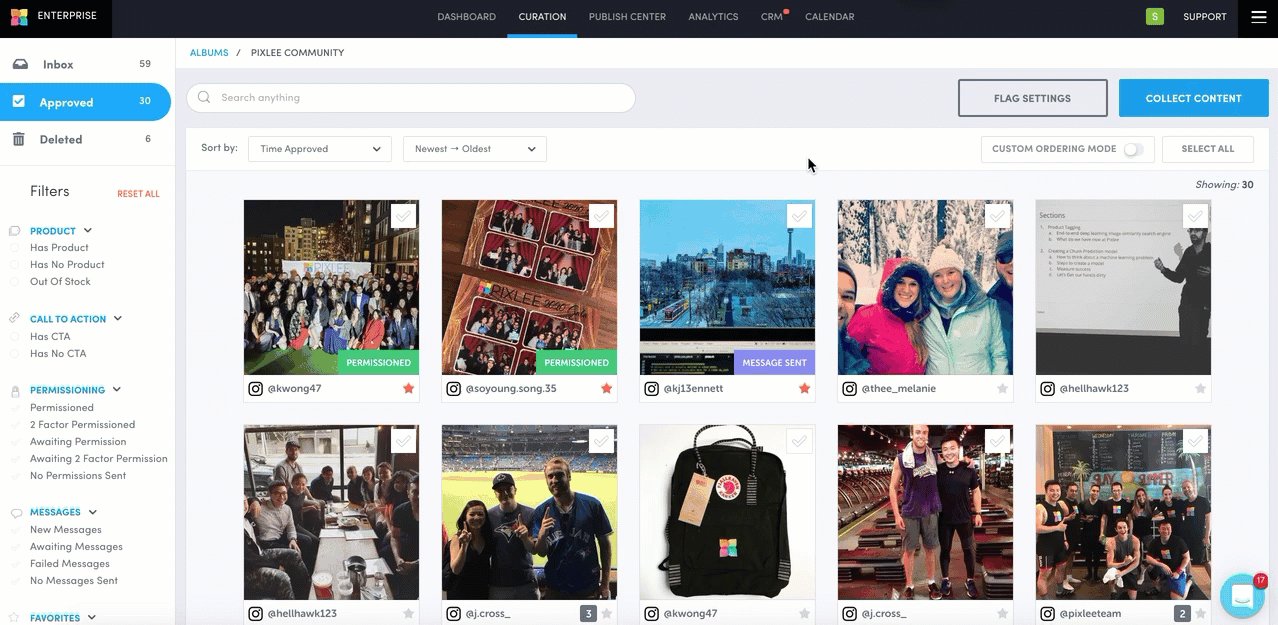
Click into the album you would like to publish your individual piece of content from.
Click open the photo or video that you would like to publish and a lightbox will appear.
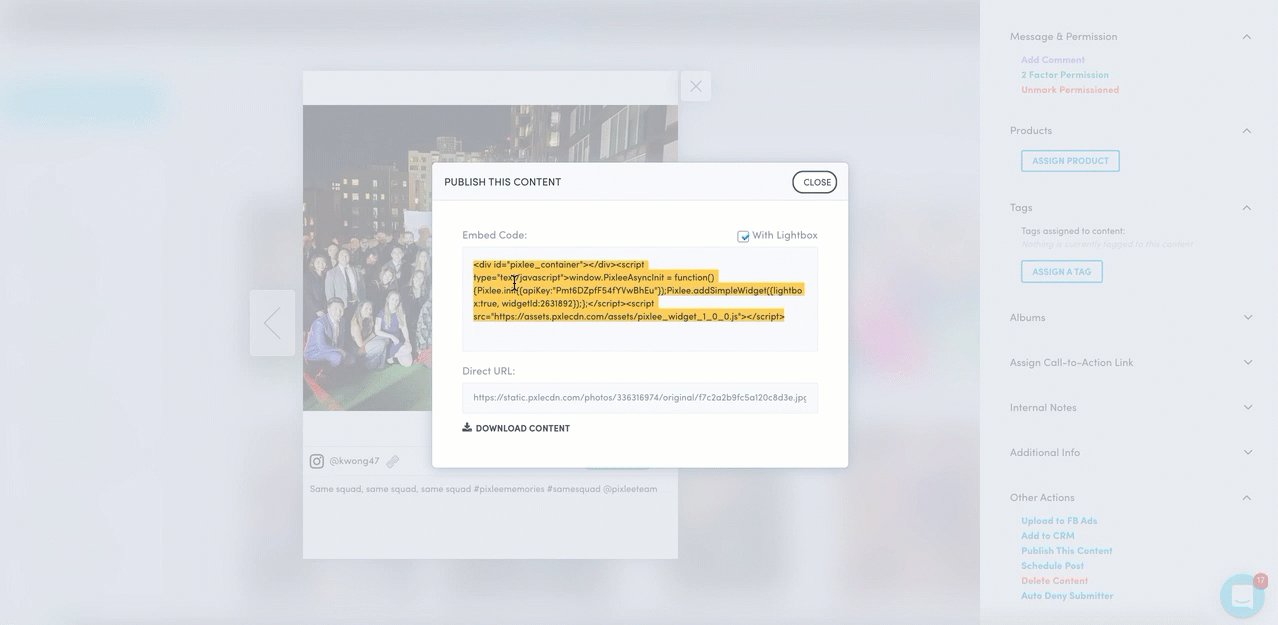
Click the "Publish this Content" button under the "Other Actions" dropdown and an additional lightbox will appear.
You will now have several options to choose from:
Copy the widget code to your site for it to be hosted there (shown in gif below).
Share the direct URL link that will host your photo in an independent page.
Download the individual photo to your computer.

Publish multiple individual pieces of content to a webpage
Click into the album you would like to publish your individual piece of content from.
Click open the photo or video that you would like to publish and a lightbox will appear.
Click the "Publish this Content" button under the "Other Actions" dropdown and an additional lightbox will appear.
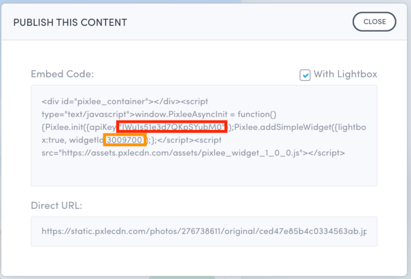
Copy the apiKey (in this example IWu1s51e3d7QKpSYubM0) and the widgetId from the embed code (In this example 3009700).

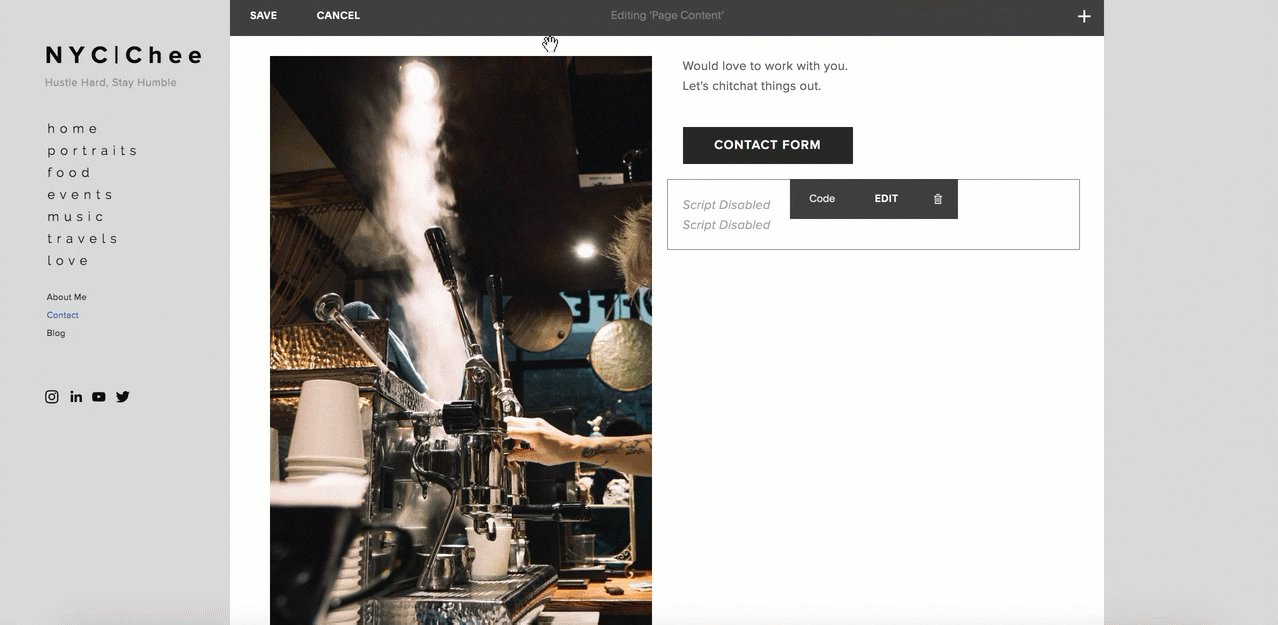
In the HTML of your webpage, place the code shown below where you want the first content to appear on your webpage. replace WIDGET_ID with the widgetId and API_KEY
with the apiKey you copied in step 3.Embed code for every photo except the last photo:
CODE<div id="pixlee-widget-WIDGET_ID"></div> <script type="text/javascript"> window.pixleeArray = window.pixleeArray || []; window.pixleeArray.push(function() { Pixlee.init({apiKey:'API_KEY'}); Pixlee.addSimpleWidget({ Lightbox:true, widgetId:WIDGET_ID, containerId:"pixlee-widget-WIDGET_ID" }); }); </script>Repeat steps 1-3 for every content you wish to embed on the same page except for the last content.
Embed the last content on the webpage using the following code by pasting it where you want the photo to appear and swapping out WIDGET_ID and API_KEY for yours.
Embed code for the last content on the webpage:
CODE<div id="pixlee-widget-WIDGET_ID"></div> <script type="text/javascript"> window.pixleeArray = window.pixleeArray || []; window.pixleeArray.push(function() { Pixlee.init({apiKey:'API_KEY'}); Pixlee.addSimpleWidget({ Lightbox:true, widgetId:WIDGET_ID, containerId:"pixlee-widget-WIDGET_ID" }); }); window.PixleeAsyncInit = function() { for (i = 0; i < window.pixleeArray.length; i++) { window.pixleeArray[i](); } }; </script> <script src="//assets.pxlecdn.com/assets/pixlee_widget_1_0_0.js"></script>
Best Use Cases
Bring your blog to life with shoppable photos and videos
Give influencers an easy way to feature products and drive traffic directly to your product pages
Get creative with UGC and highlight customer stories in places that might not be designed for full galleries
Do you have feedback or more questions? You can contact us through our Emplifi Customer Center.
