Add Multiple Galleries to Your Website
Click into the Publish Center and edit the first gallery that you want to add to your website.
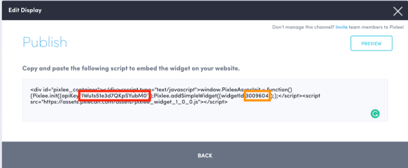
Click "Generate Embed Code".
Copy the apiKey (in this example IWu1s51e3d7QKpSYubM0) and the widgetId from the embed code (in this example 3009604).

In the HTML of your webpage, place the following code where you want the first gallery to appear on your webpage. replace WIDGET_ID with the widgetId and API_KEY with the apiKey with you copied in step 3.
Embed code for every gallery except the last gallery:
CODE<div id="pixlee-widget-WIDGET_ID"></div> <script type="text/javascript"> window.pixleeArray = window.pixleeArray || []; window.pixleeArray.push(function() { Pixlee.init({apiKey:'API_KEY'}); Pixlee.addSimpleWidget({ widgetId:WIDGET_ID, containerId:"pixlee-widget-WIDGET_ID" }); }); </script>Repeat step 1 - 4 for every gallery you wish to embed on the same page except for the last gallery
Embed the last gallery on the webpage using the following code by pasting it where you want the gallery to appear and swapping out WIDGET_ID and API_KEY for yours.
Embed code for the last gallery on the webpage:
CODE<div id="pixlee-widget-WIDGET_ID"></div> <script type="text/javascript"> window.pixleeArray = window.pixleeArray || []; window.pixleeArray.push(function() { Pixlee.init({apiKey:'API_KEY'}); Pixlee.addSimpleWidget({ widgetId:WIDGET_ID, containerId:"pixlee-widget-WIDGET_ID" }); }); window.PixleeAsyncInit = function() { for (i = 0; i < window.pixleeArray.length; i++) { window.pixleeArray[i](); } }; </script> <script src="//assets.pxlecdn.com/assets/pixlee_widget_1_0_0.js"></script>
For more details about our widgets, you can view our Widget User Guide. We recommend using no more than 3 displays on your page.
Do you have feedback or more questions? You can contact us through our Emplifi Customer Center.
